Lets go Zero Dashboard
Roles: UI/UX Designer
Tools: Lottie, After Effects, Illustrator, Pen and Paper, Adobe XD
Devices: Computer, Tablet, Phone
Project type: UI-Design
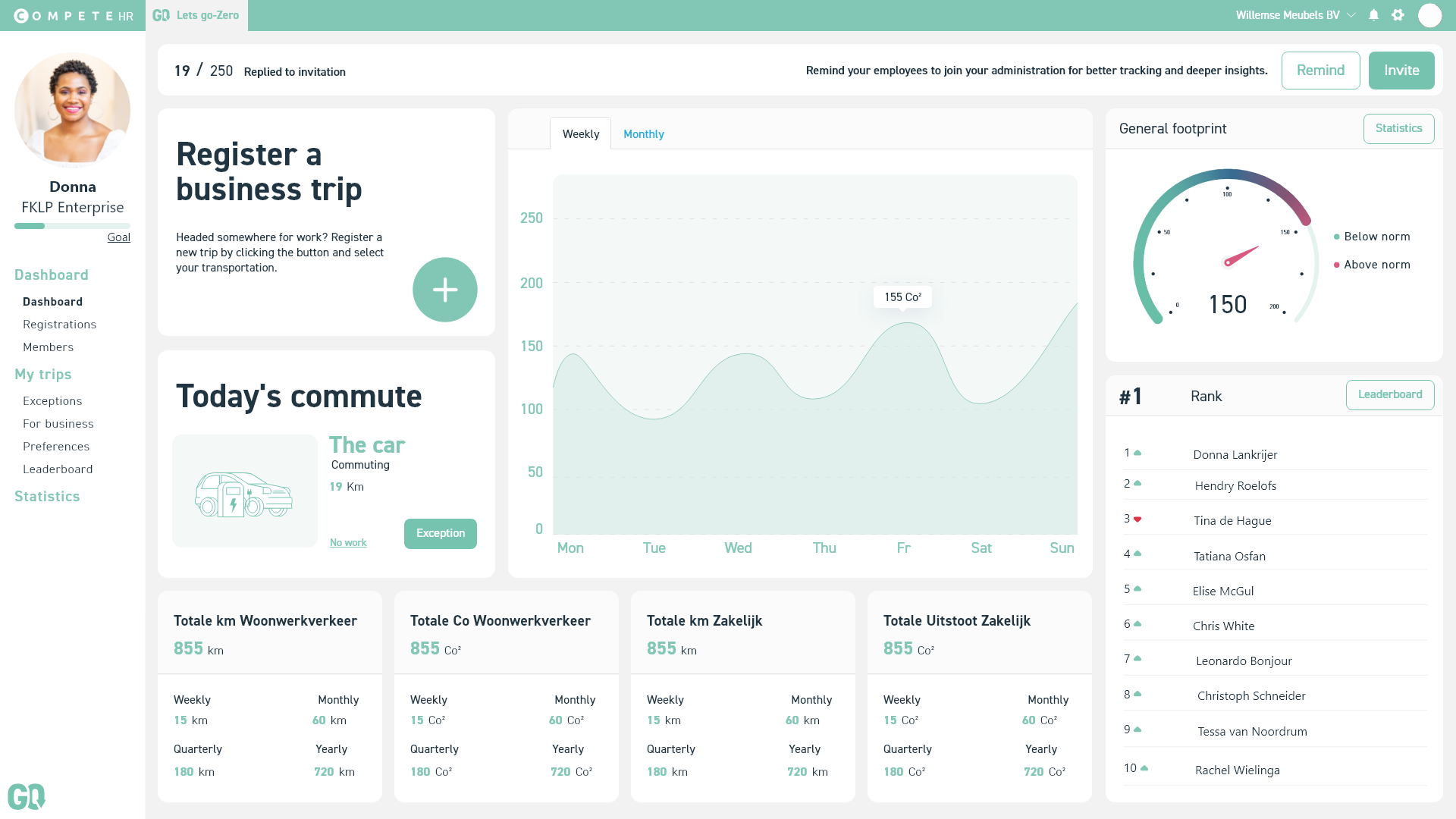
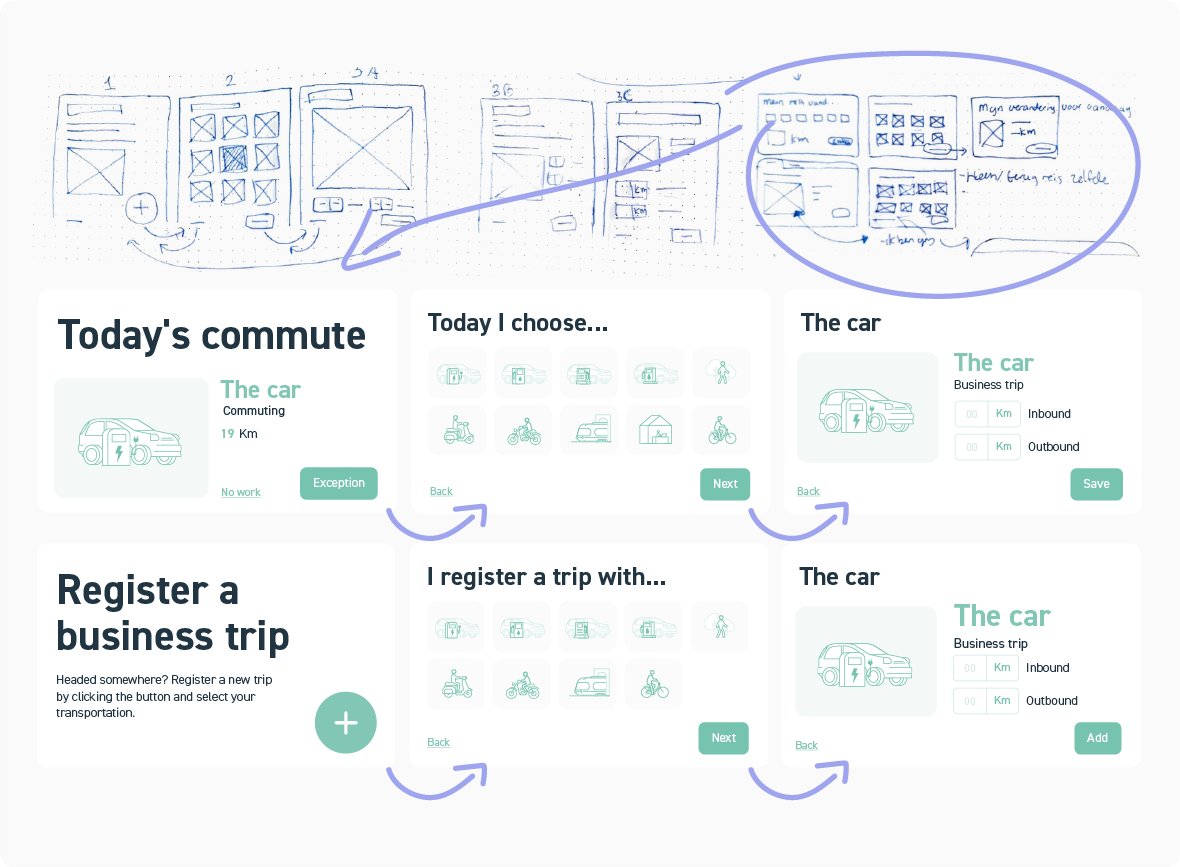
After members have gone through out onboarding experience they will land on their personalised Dashboard, where they can overview their registered commutes, and add exceptions or business trips within a few clicks.
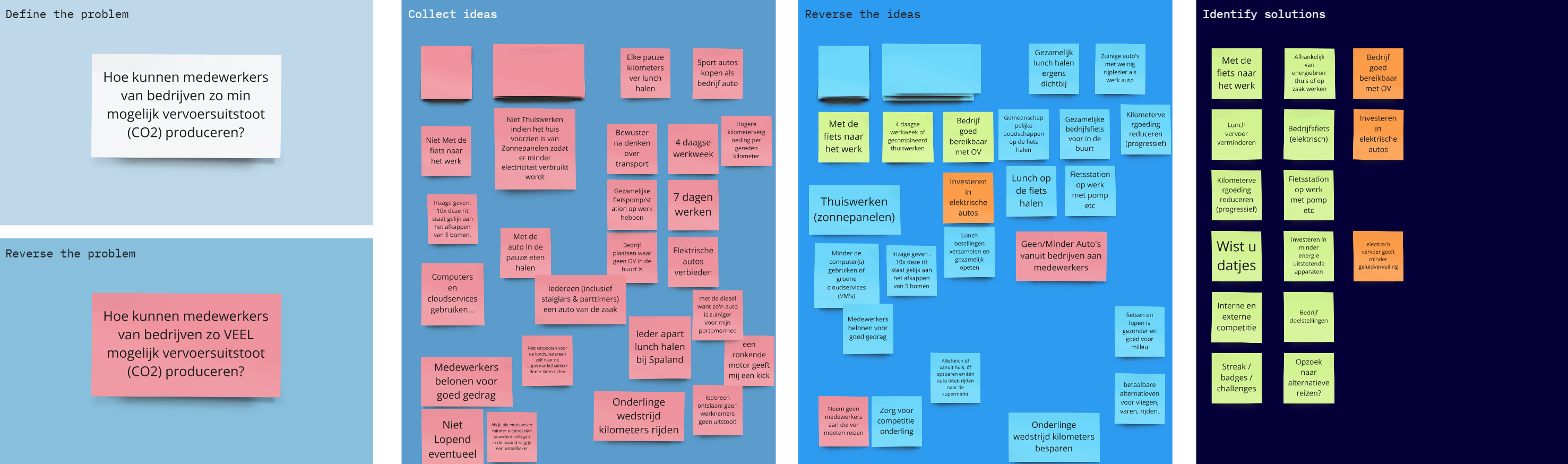
1. Strategy and Scope

2. Intro
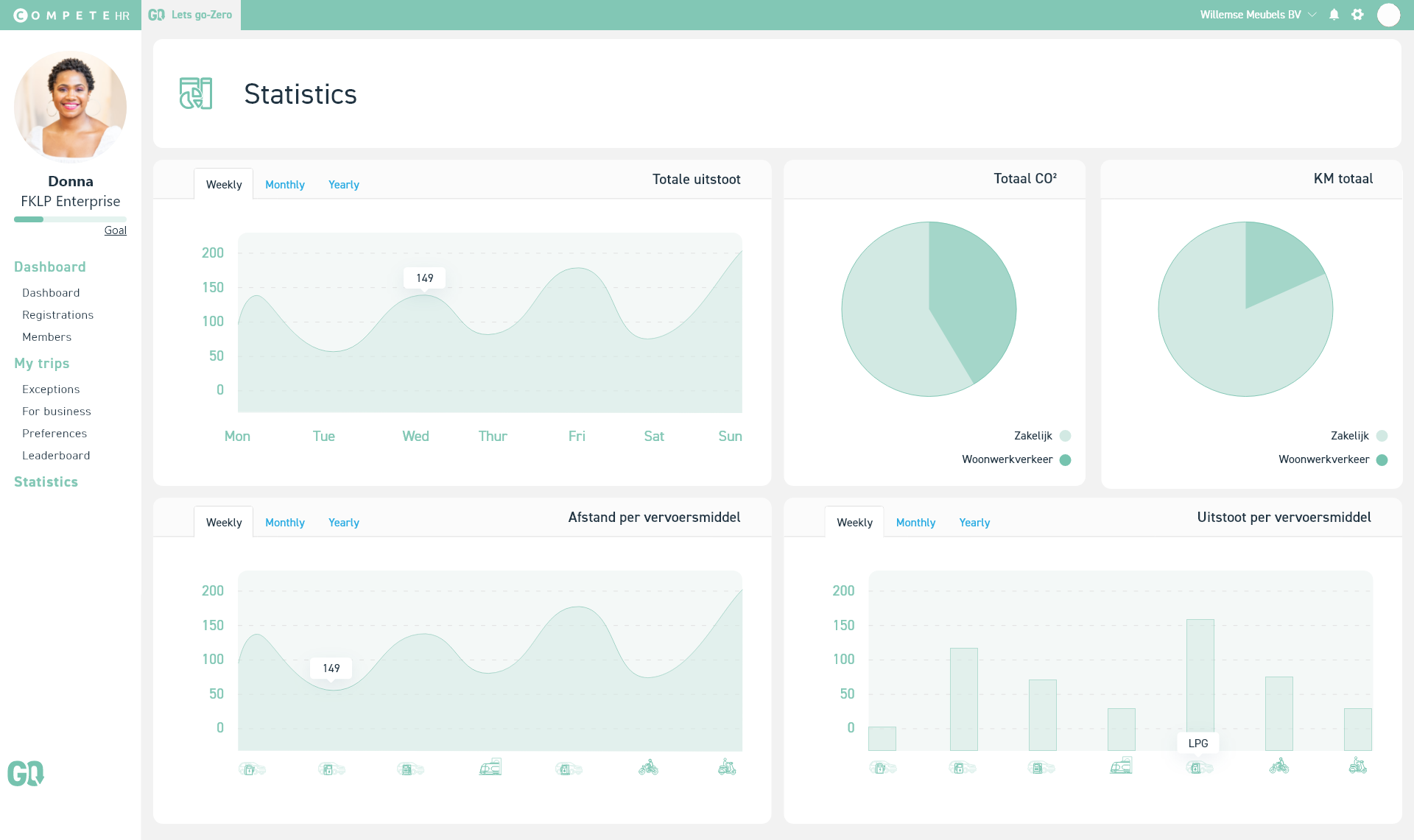
With the Let's Go-Zero dashboard, we wanted customers to easily gain insight into their travel behavior and its impact on the environment. By recording ones travel movements, such as commuting or business trips with various transportation methods we calculated the associated carbon emissions.


3. Highlighted Components
Adding trips on the go should be accessable. Therefore we created two sections on the dashboard. One to change your registered planned trip of today, and the other to add a business trip. Both will guide you through choosing the transportation means and their distance before saving and recalculating.

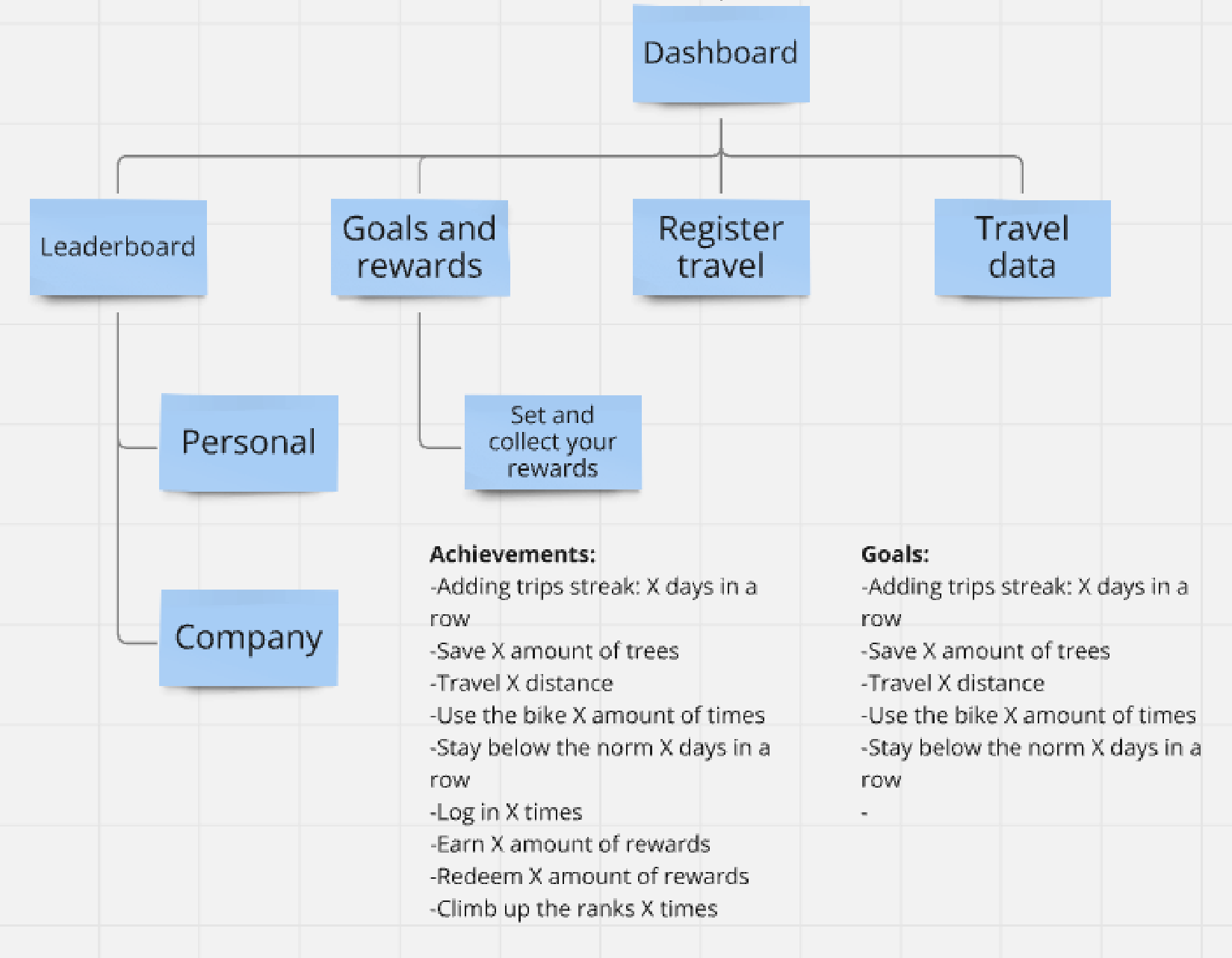
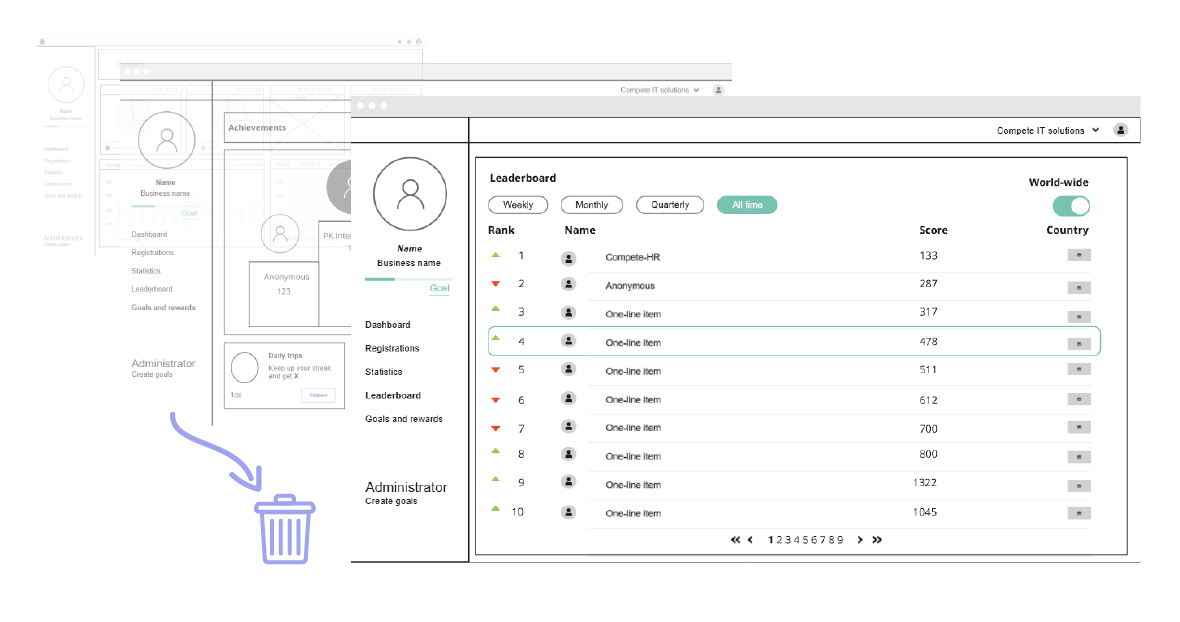
4. Gamification
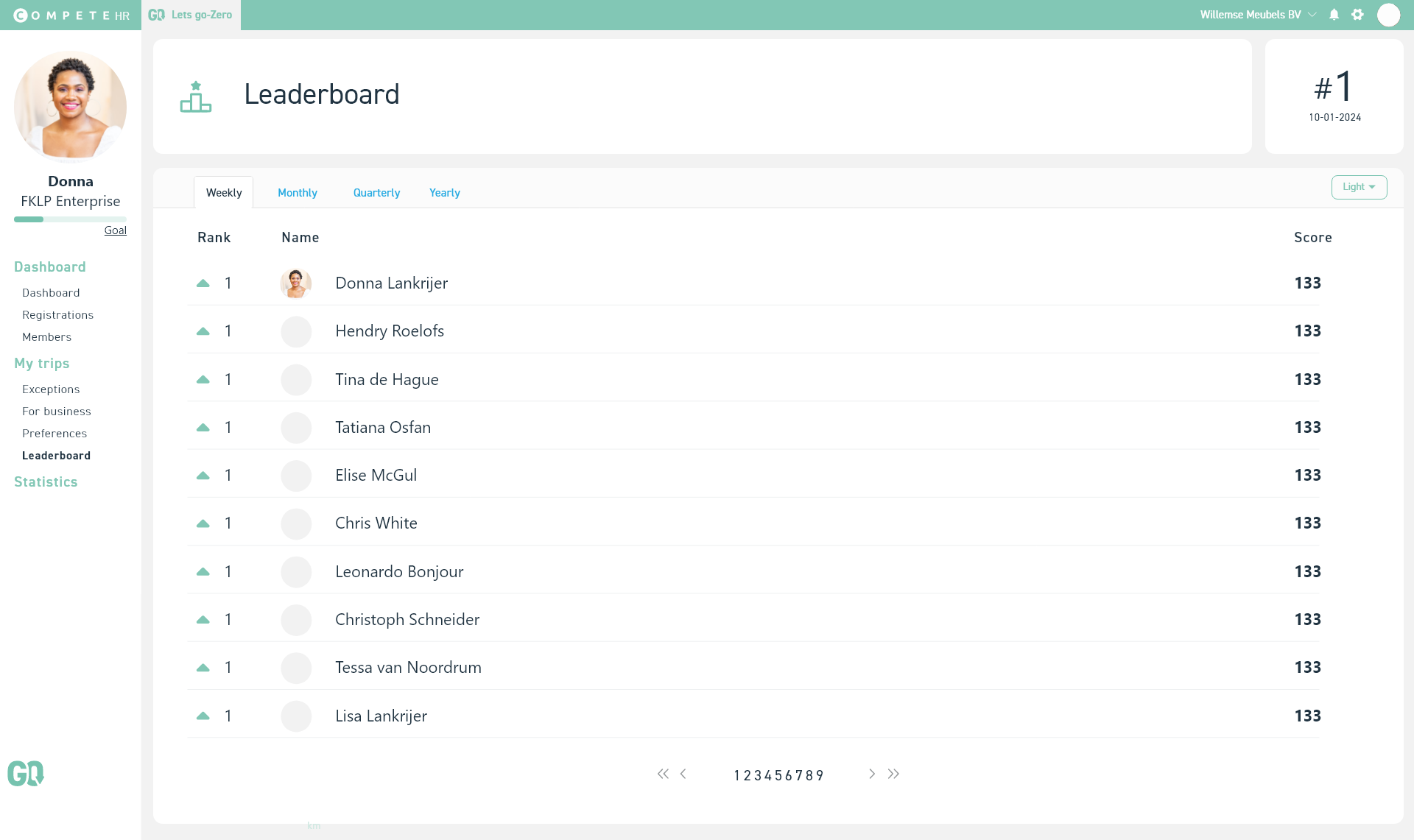
During our process gamification became an idea, where the admin could set goals and rewards for their employees depending on the changes on their behaviour. It was fun to experiment with it. The Leaderboard stayed, but the further development on the other gamification aspects were eventually scrapped.

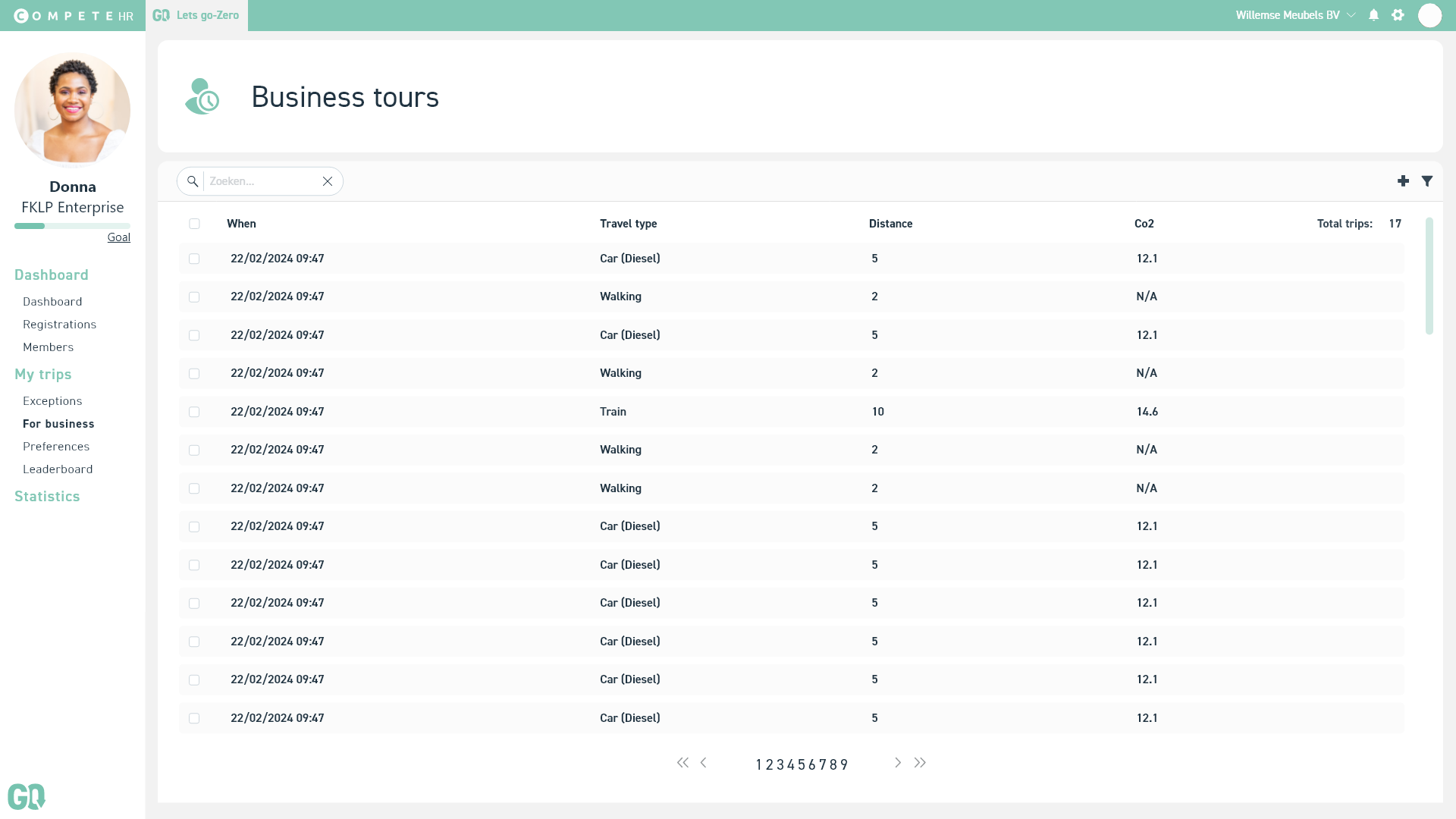
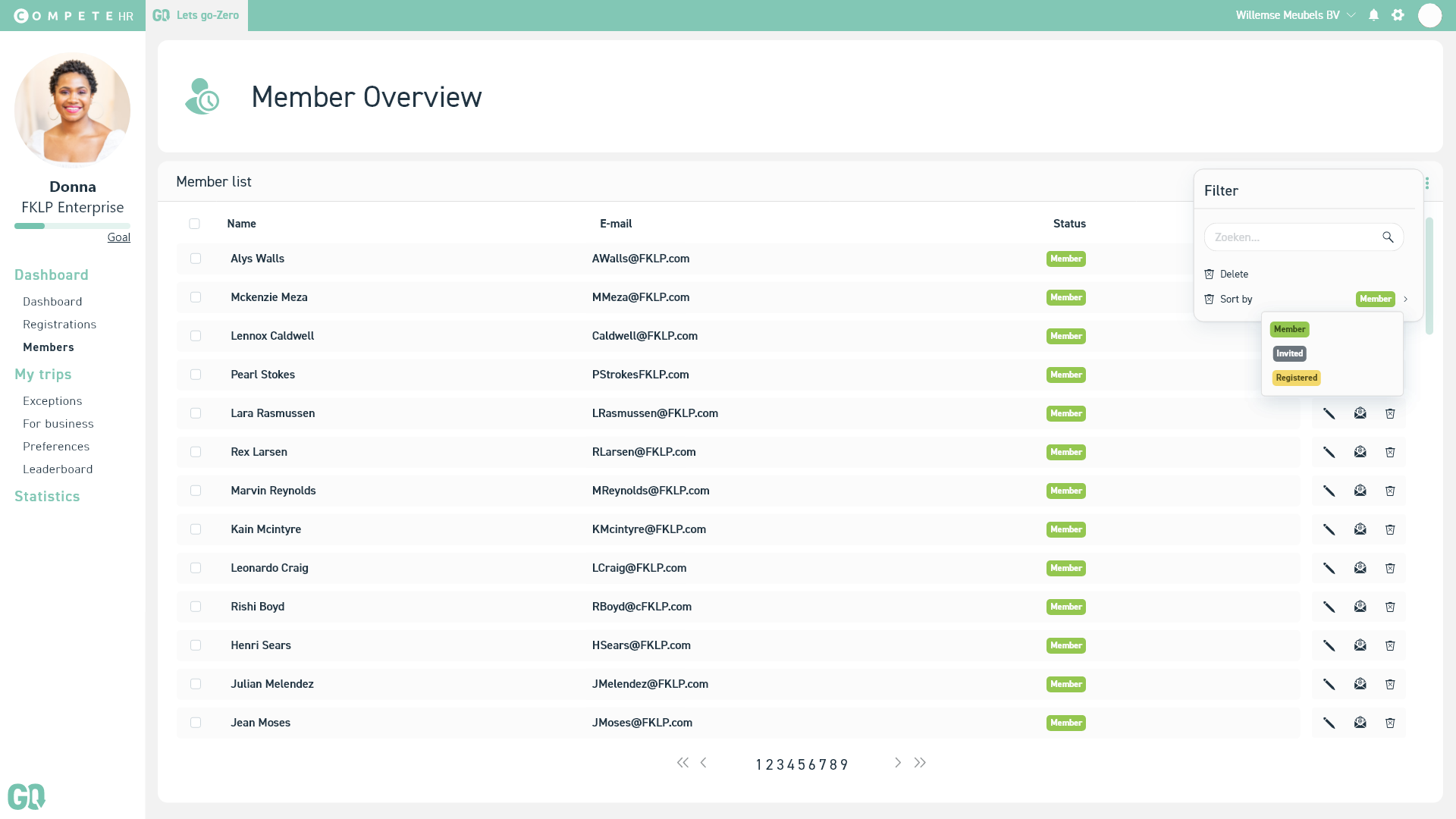
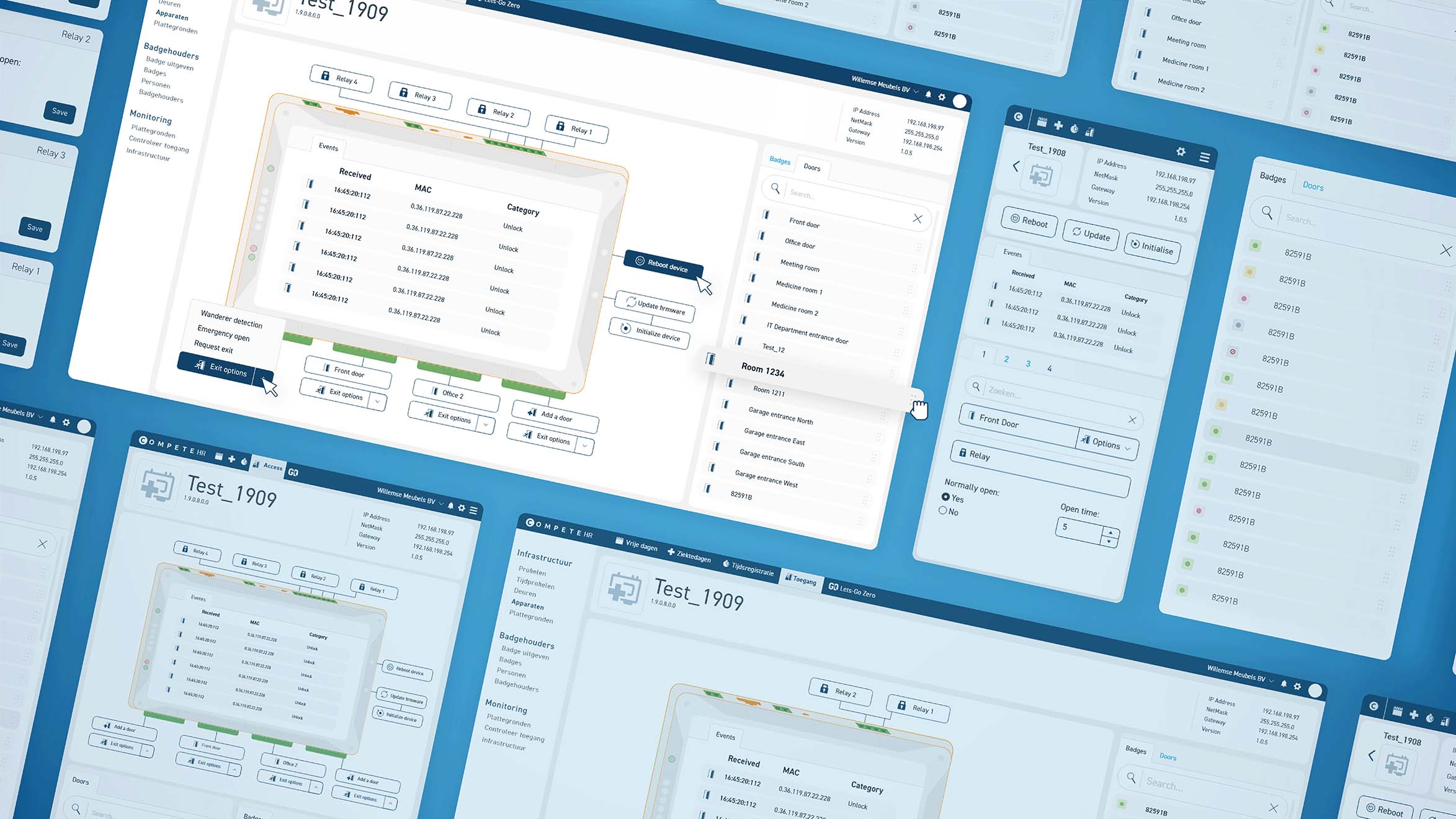
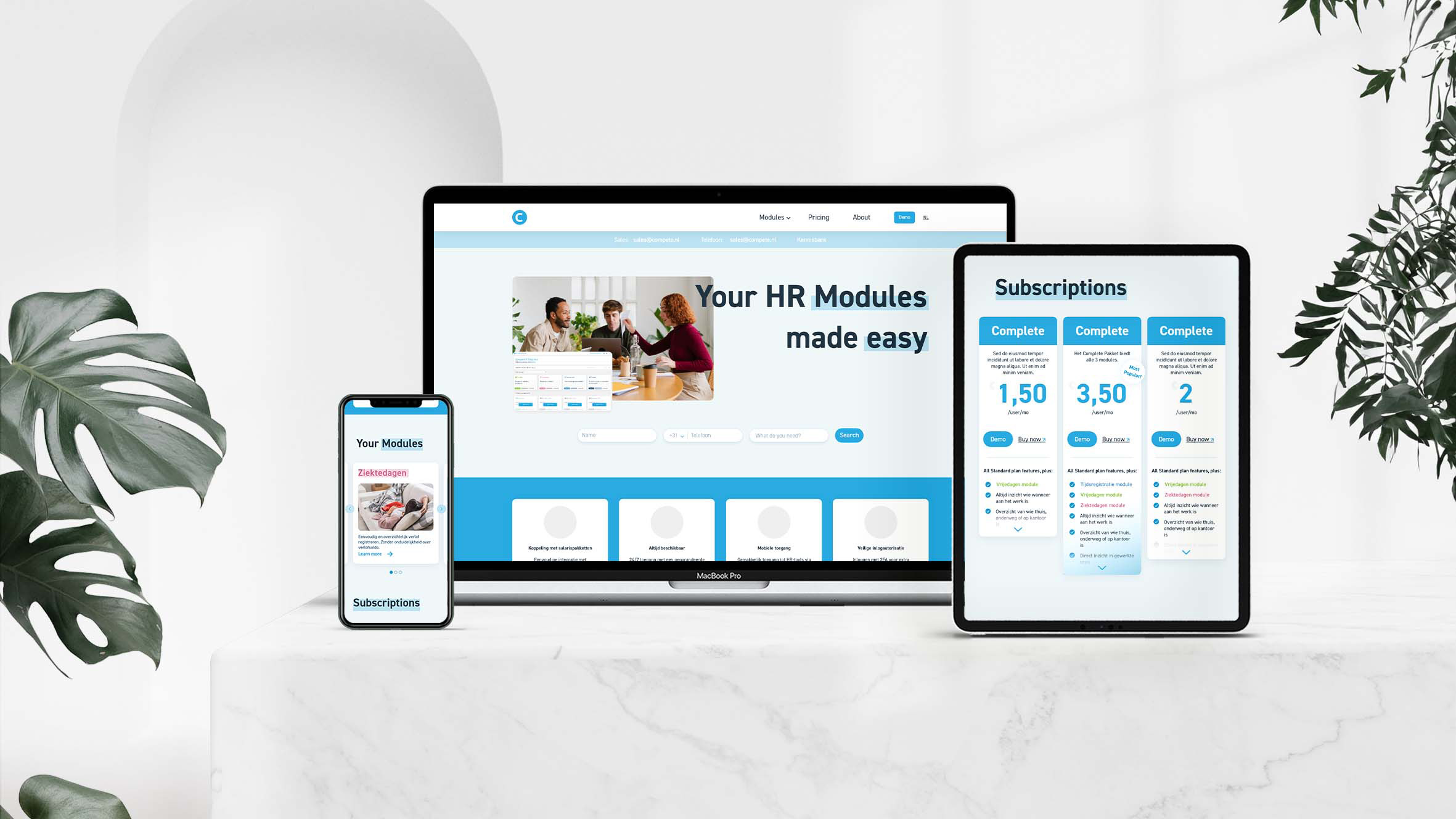
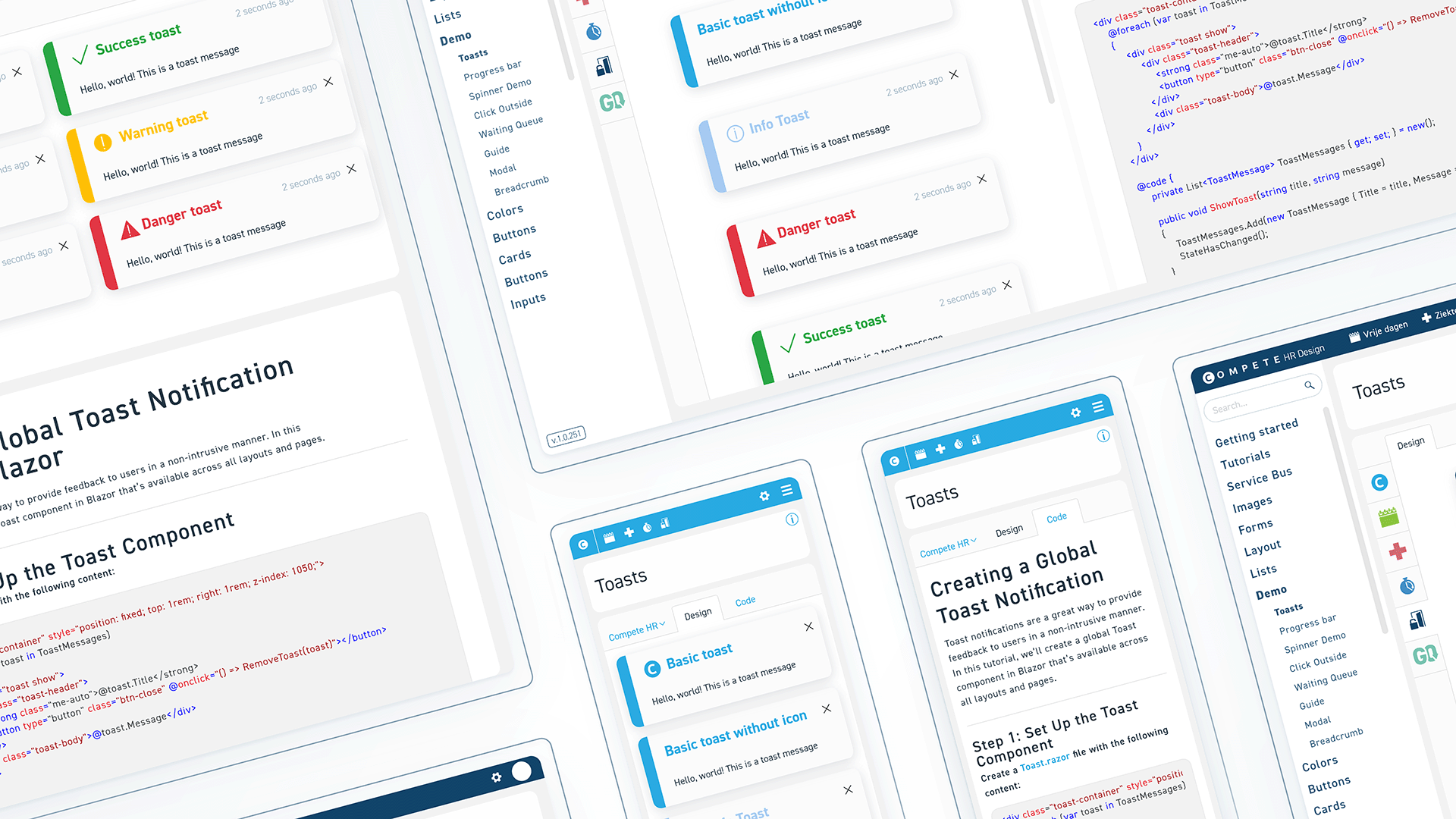
5. Screens
Here are some screens of the final design. Soon the whole explanation of the project will be available including our User Personas and User Journeys.




Selected Works

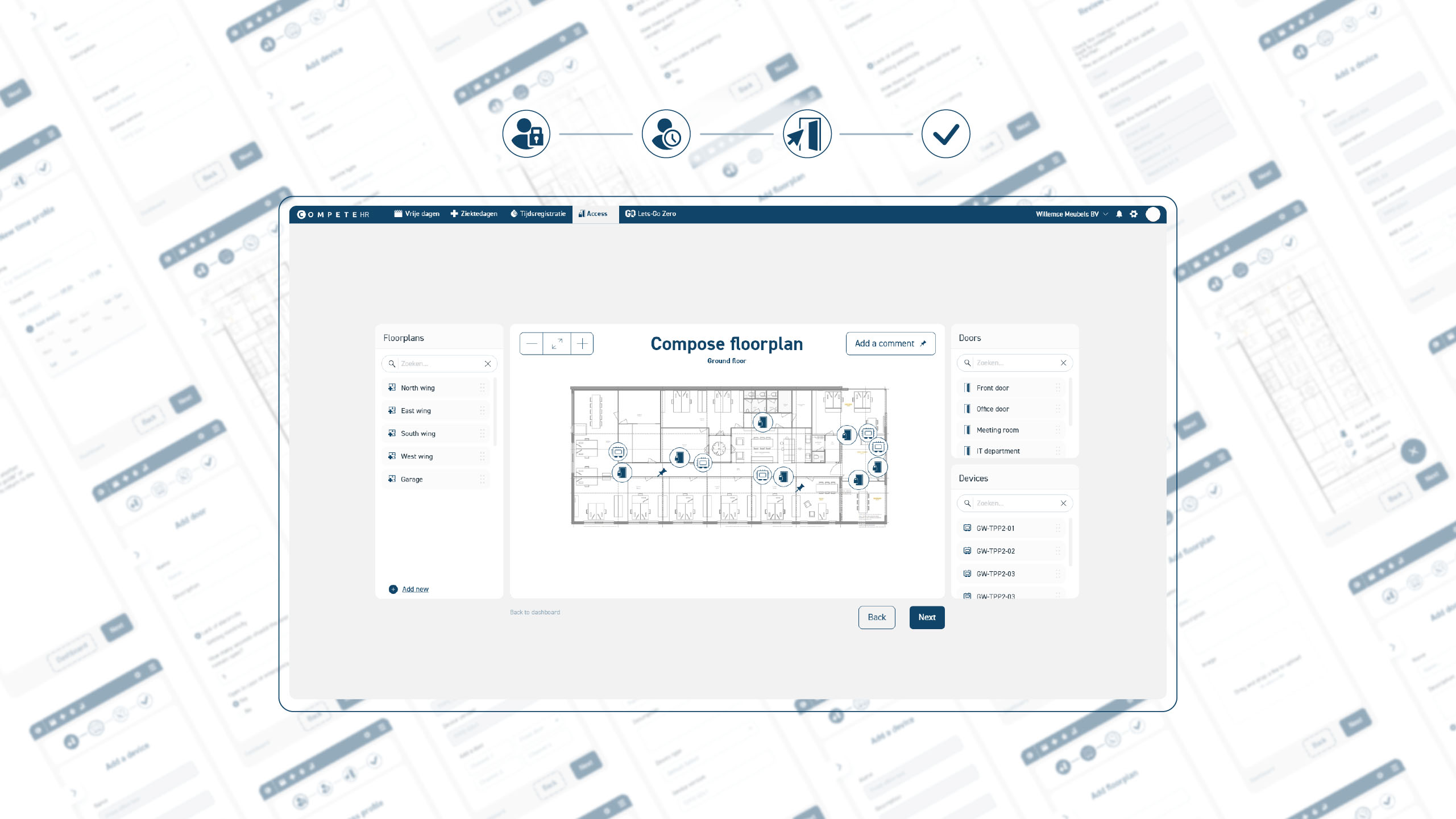
Access Wizard🎯 UI/UX Design

Docubird🎞️ Animated 2D Explainer video

COEO🖼️ Illustration for Explainer Video

Device Details🎯 UI/UX Design

Web design🎯 UI/UX Design

Benchmark CareIllustration for Explainer Video

Design System🎯 UI/UX Design

Kiwa GoalsPoster

AAN🖼️ Illustration for Explainer Video

Austria LandscapesIllustrations

Dignita🖼️ Illustration for Explainer Video

KarterStory board

ContractChainIllustration for Explainer Video

IMR AbbottIllustration for Explainer Video

Good VibrationsAnimated 2D Explainer video

ZoetermeerAnimated 2D Explainer video

LinkedInBannerIllustration

Continue MonitoringIllustration for Explainer Video

BHV VaardigAnimated 2D Explainer video

ABB Hero of the MonthAnimation
Privacy Statement | Terms of Service
Copyright and all rights reserved 2024
Website built with Semplice