Access Wizard
Roles: UI/UX Designer
Tools: Pen and Paper, Adobe XD, Illustrator
Devices: Desktop, Tablet, Mobile
Project type: UI/UX-Design
A guide with clear steps was needed to map and install the Compete Door access devices securely. In this project, I show you the challenges, and everything created.
1. The Challenge
JTBD (Jobs to be done)

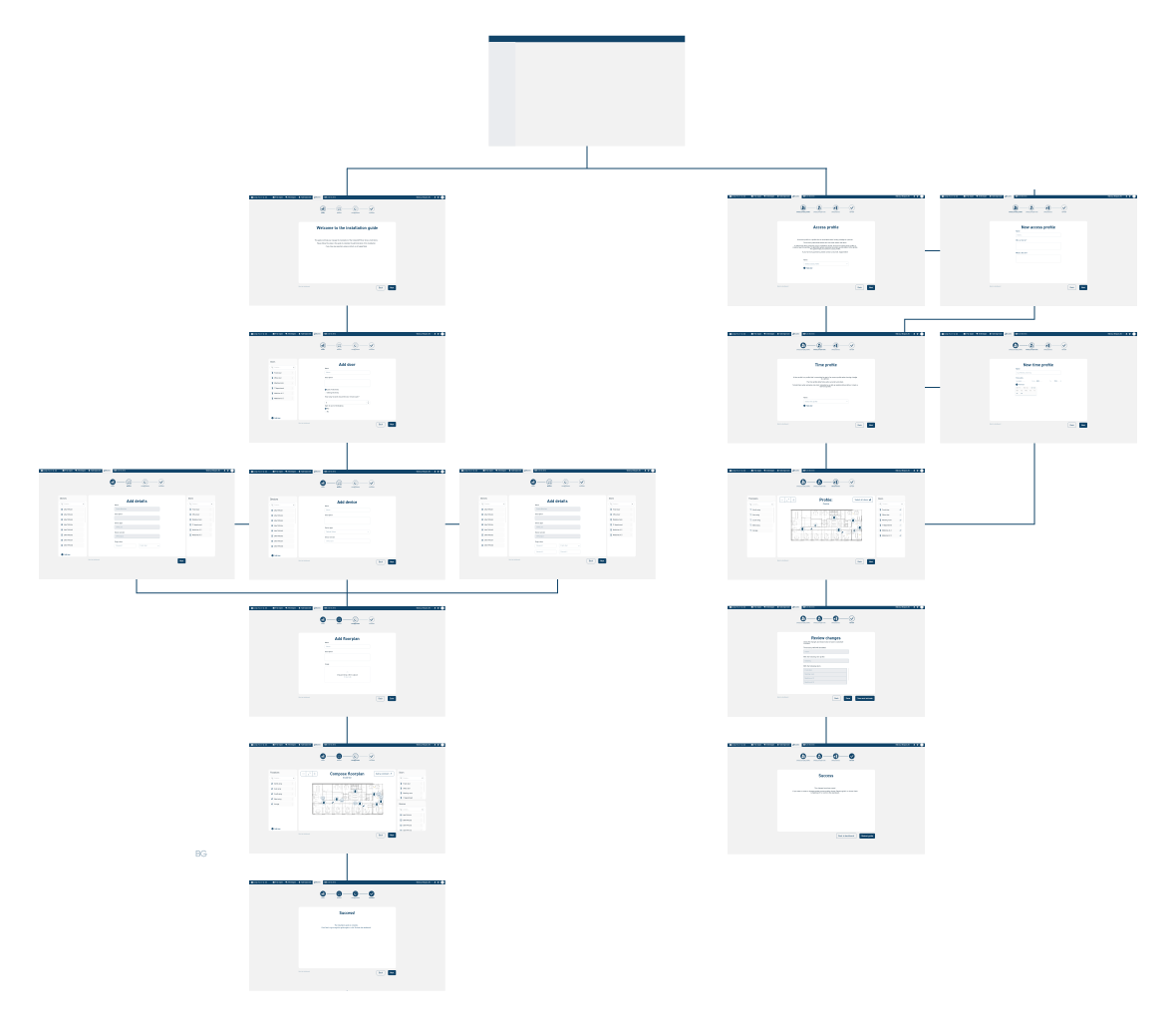
2. Sitemap
For this wizard, we had to clearly lay out each step of the progress and streamline it. We have gone through versions requiring more screens. But found out that by combining these screens it allows for less clutter and quicker completion. We chose for a 3 card setup with the main one being in the center, and the one left and right of it showcasing the components that can be either clicked, or dragged.

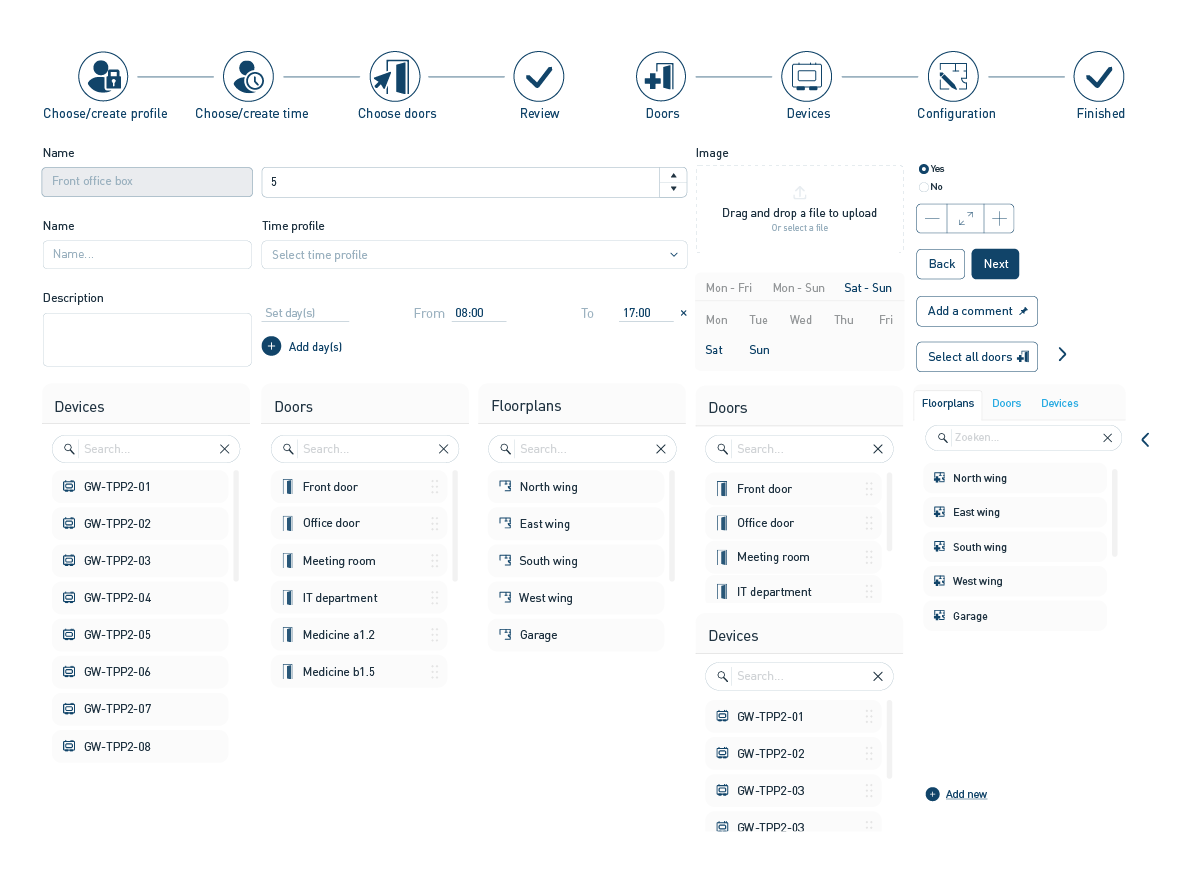
3. Components
Each component was carefully curated to fit the needs of our users. Such as the day selection tool giving the quick option of choosing between a usual workweek, week, weekend, or an individual day. The zoom tools for those with nearsightedness. Or the progress bar creating clear expectations and a shortcut to the different stages of the guide.

4. Icons
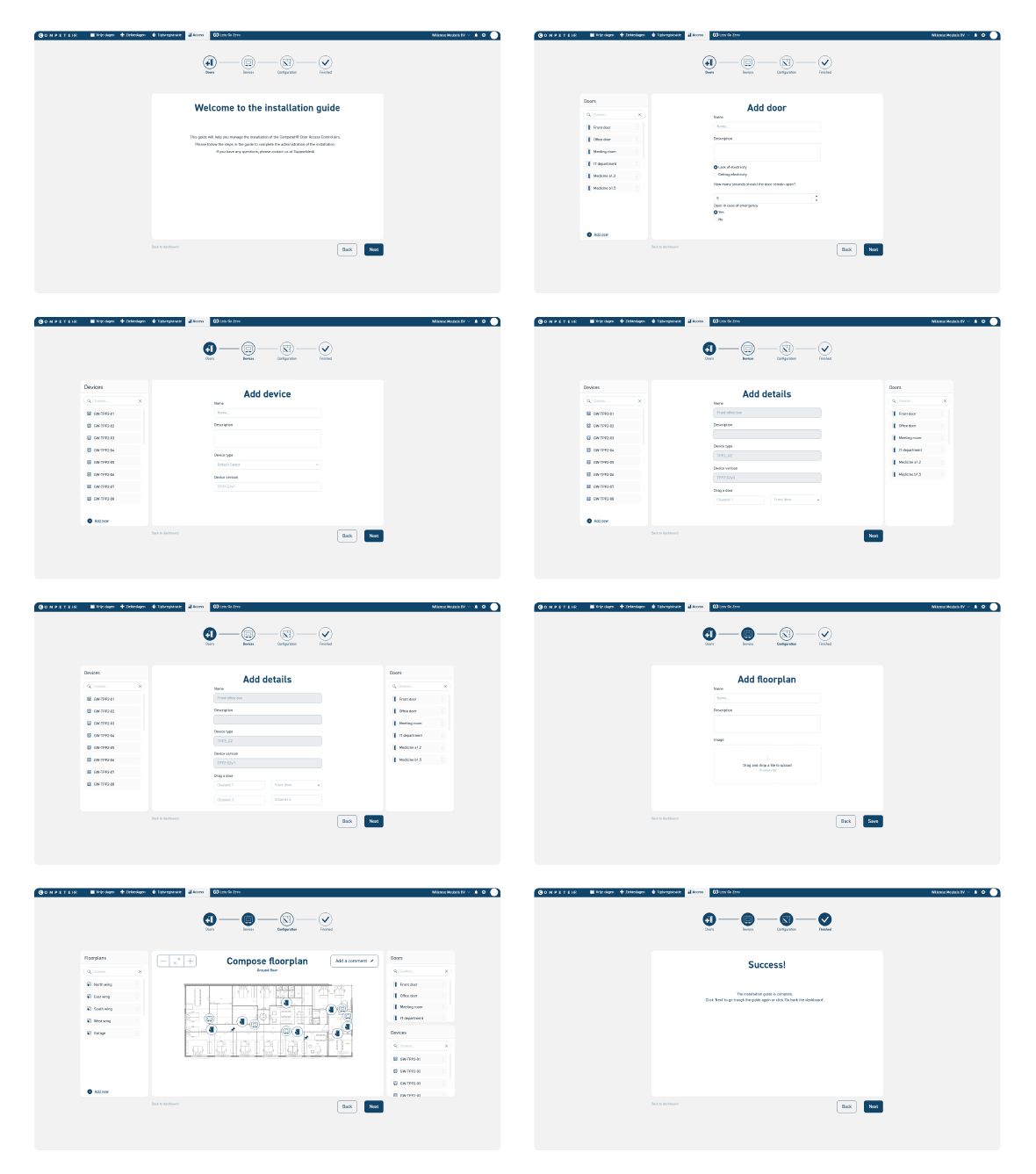
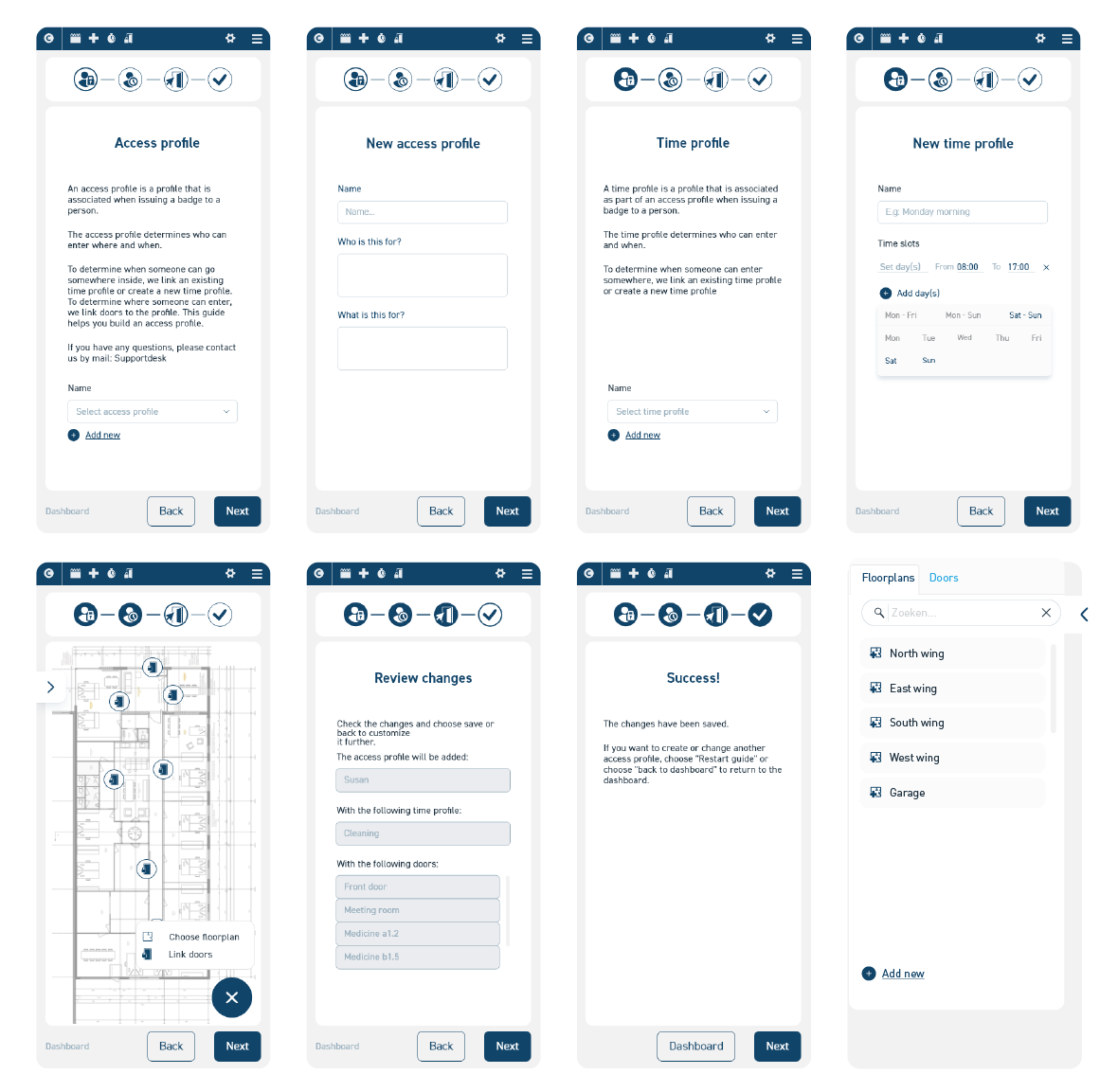
5. Browser Installation
Our users mostly use this guide on browser, so we created a clear cut step by step process for them to walk through efficiently. Optionally adding more doors, device details or floorplans if needed, or completelly skipping the step, avoiding time wasted.

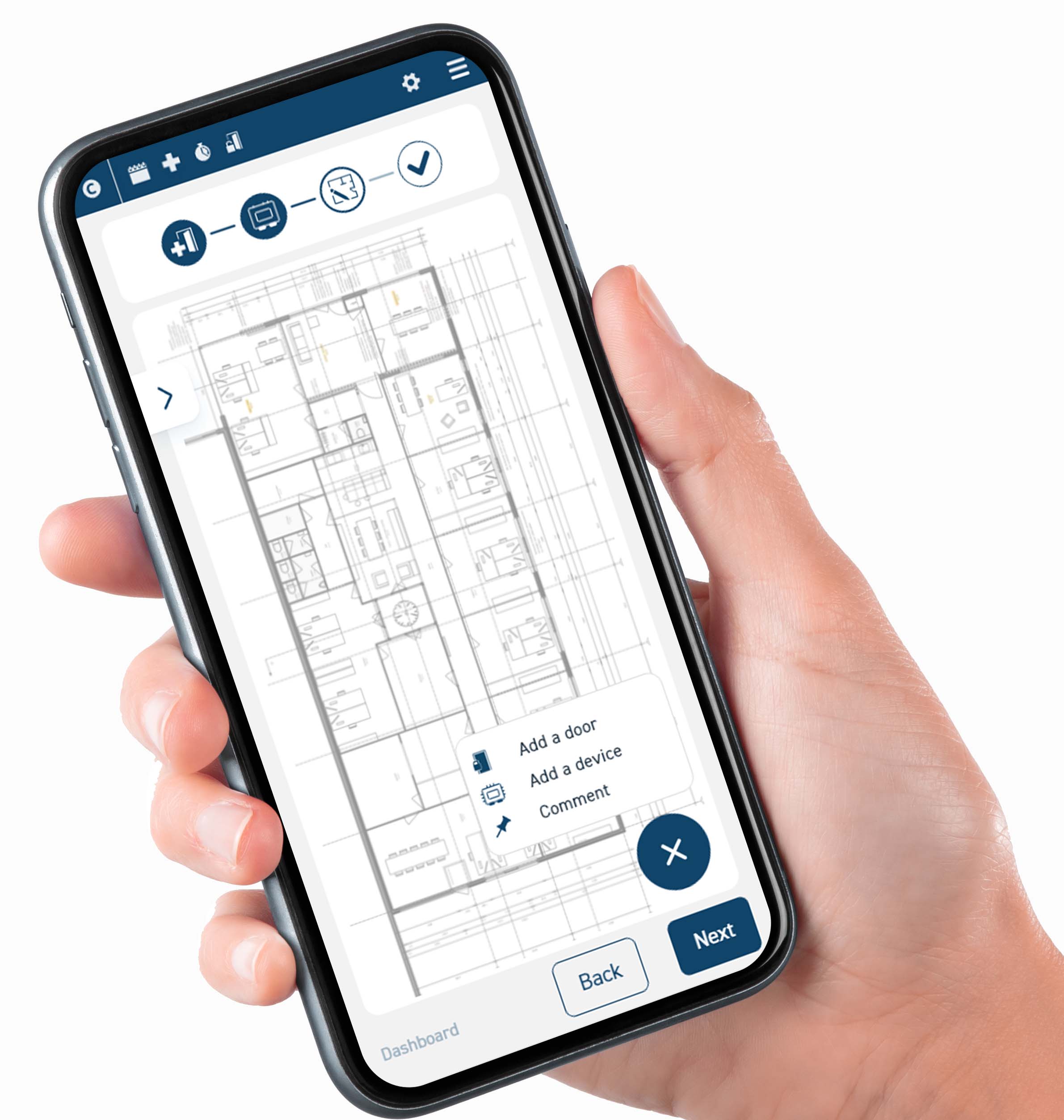
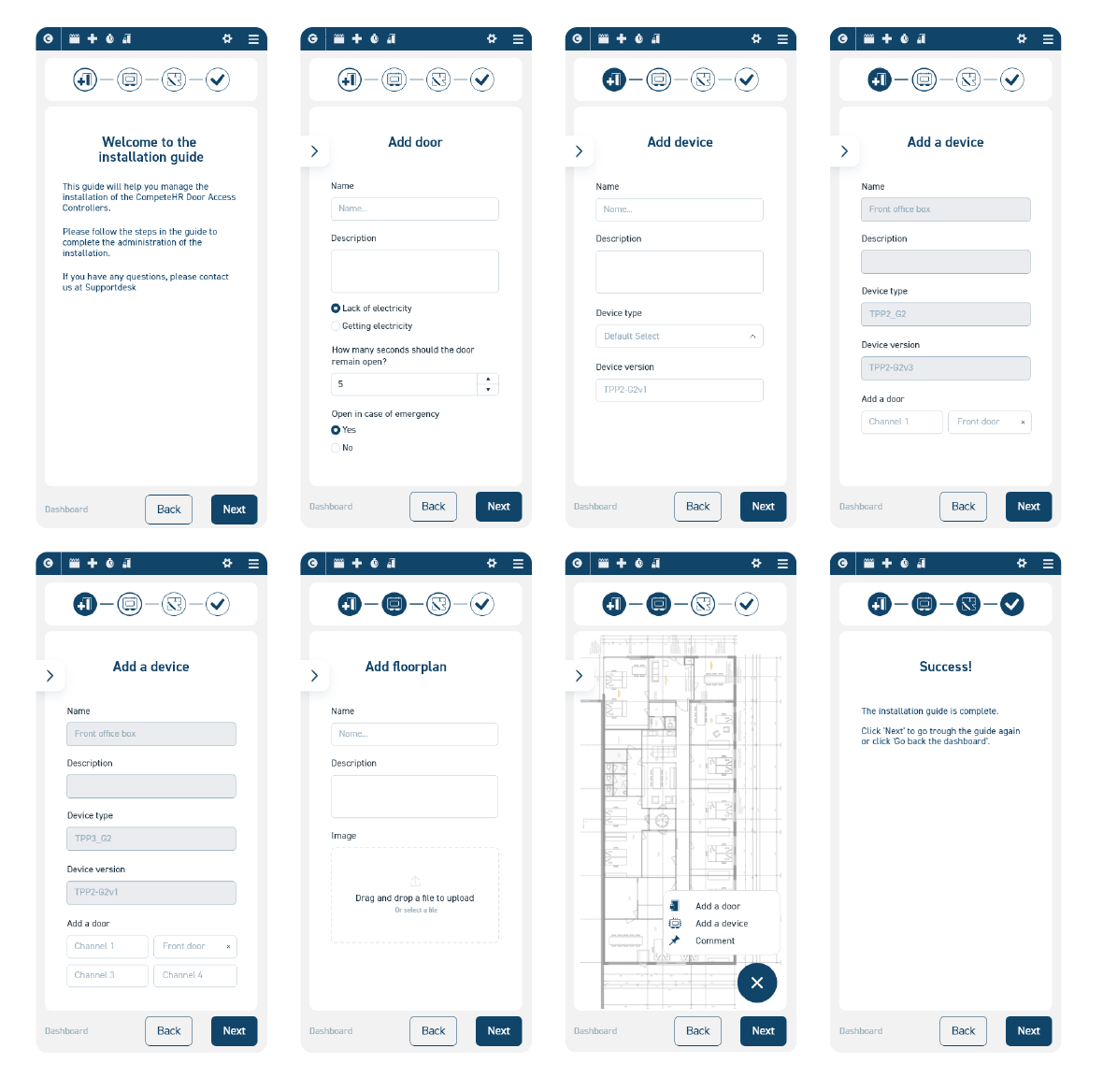
6. Mobile Installation
So, we arrived at the mobile version. Here you can see the collapsable tab, which on browser would be shown as a card. dragging was still a valid option during the map configuration progress, but not so much when adding doors or devices to input fields, so these have become a button with search function instead.

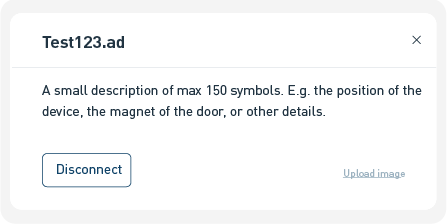
To ensure users are aware of the draggable components we added a button that reveals the options to add doors, devices, or comments. Comments were added later, to specify physical details of the location of devices, or doors. e.g when a device is obscured by a cabinet. Our installers could easily find what they are looking for

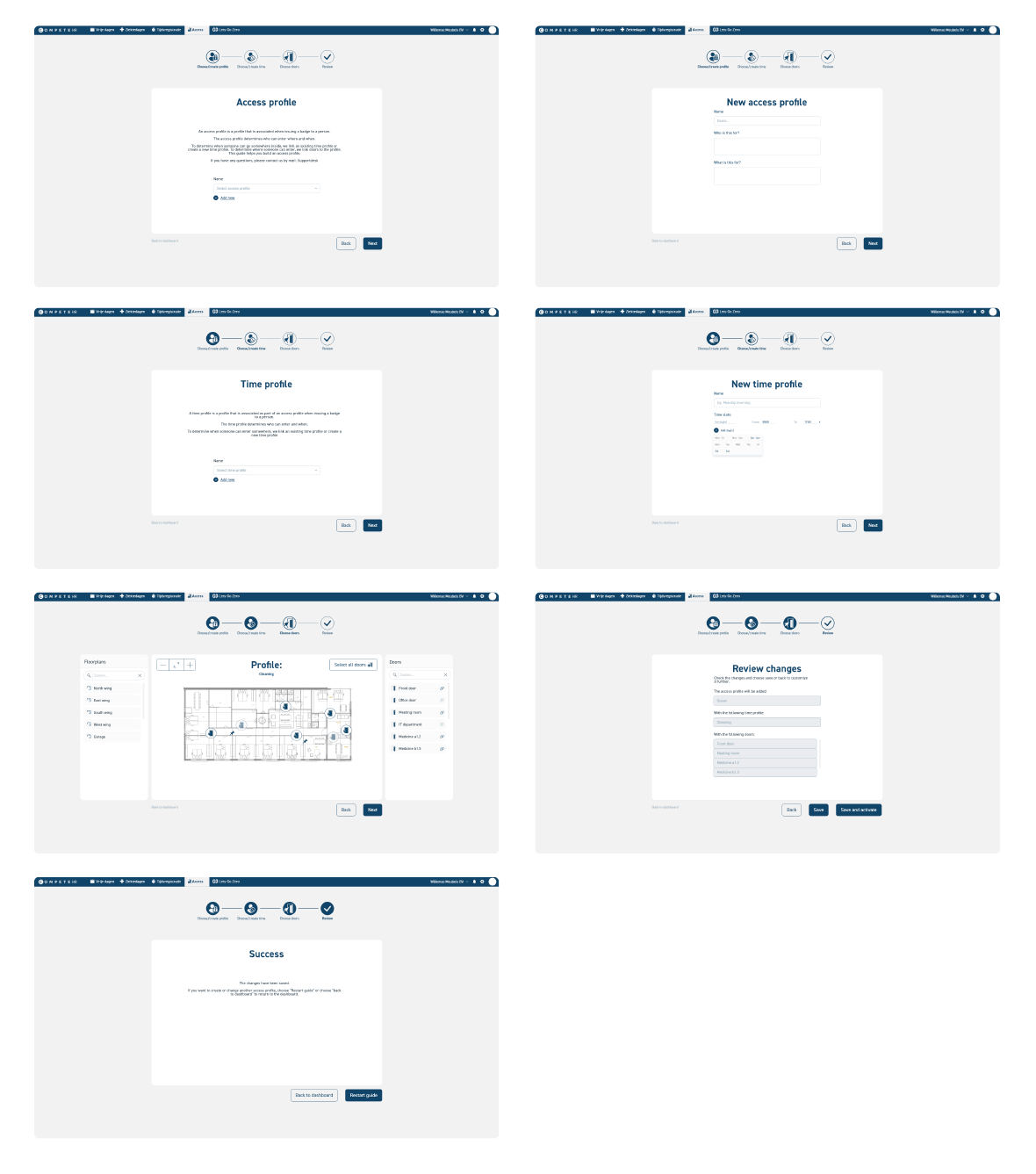
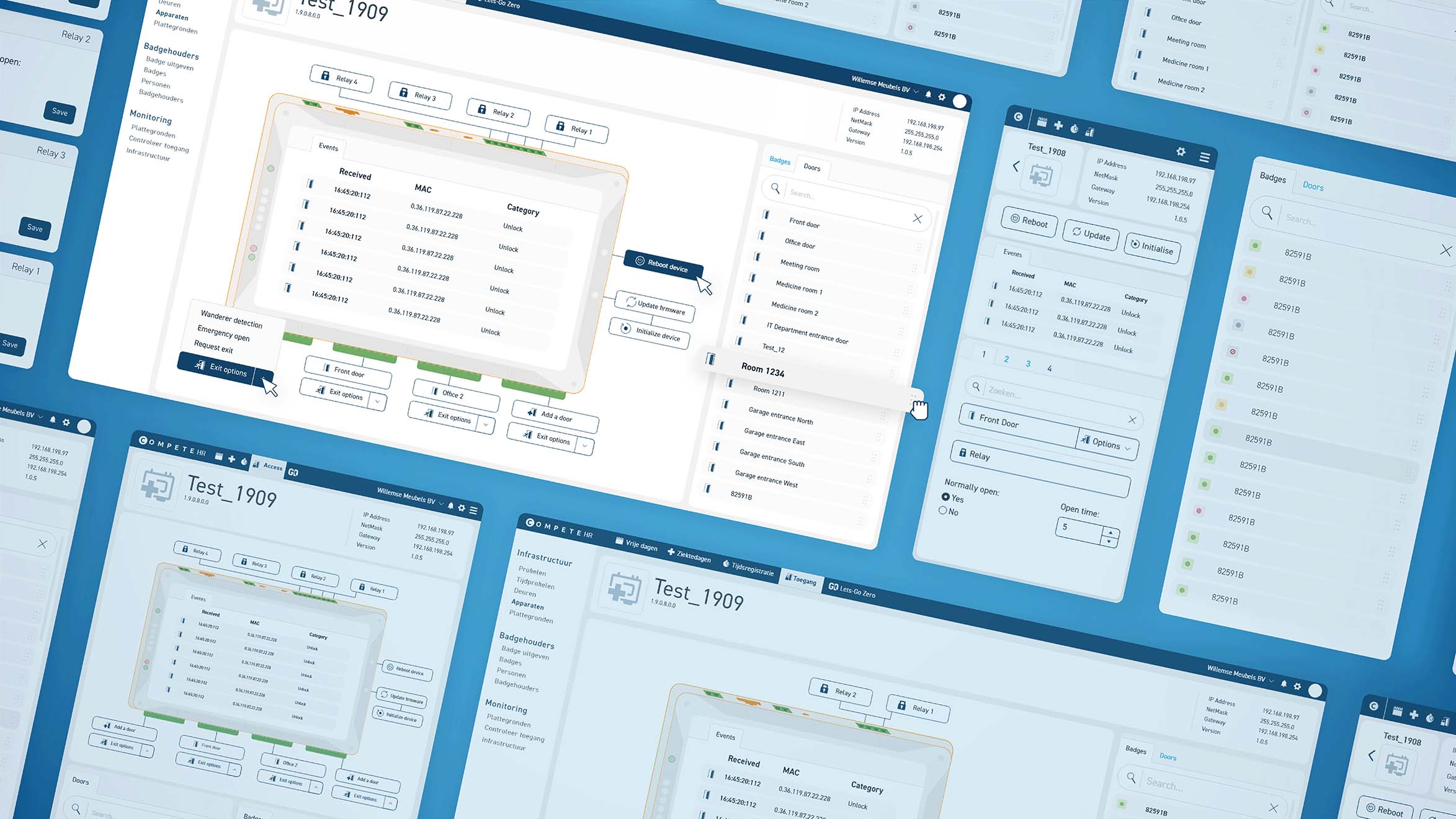
7. Security Browser

8. Mobile Security

The collapsable tab is shown here on the last image. The options between floorplans, doors and devices are provided depending on the stage of the guide. eg. During the security setup, there is no installing of any devices, thus it is removed.
Thanks for checking it out
Selected Works

Docubird🎞️ Animated 2D Explainer video

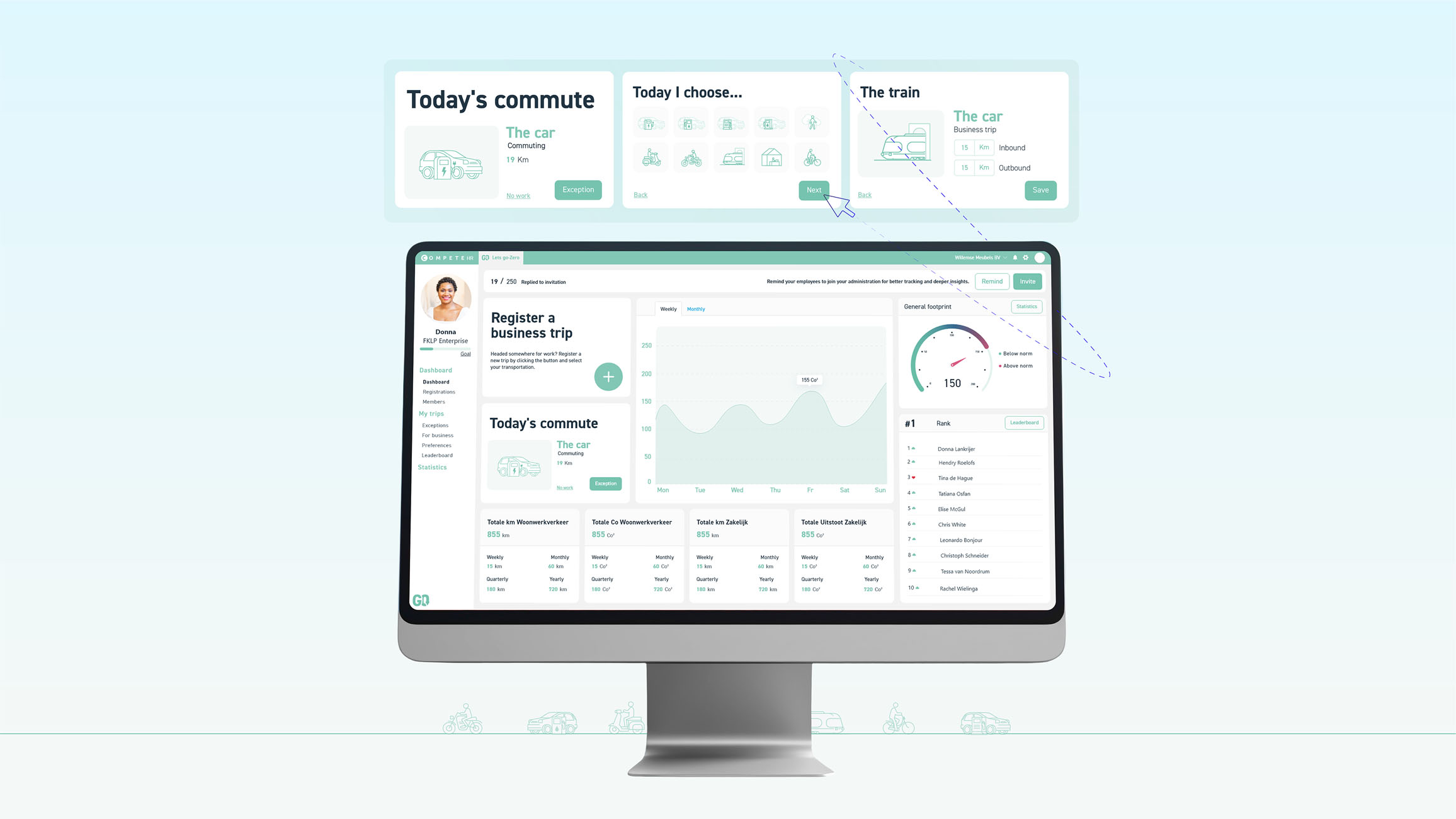
LGZ Dashboard🎯 UI/UX Design

COEO🖼️ Illustration for Explainer Video

Device Details🎯 UI/UX Design

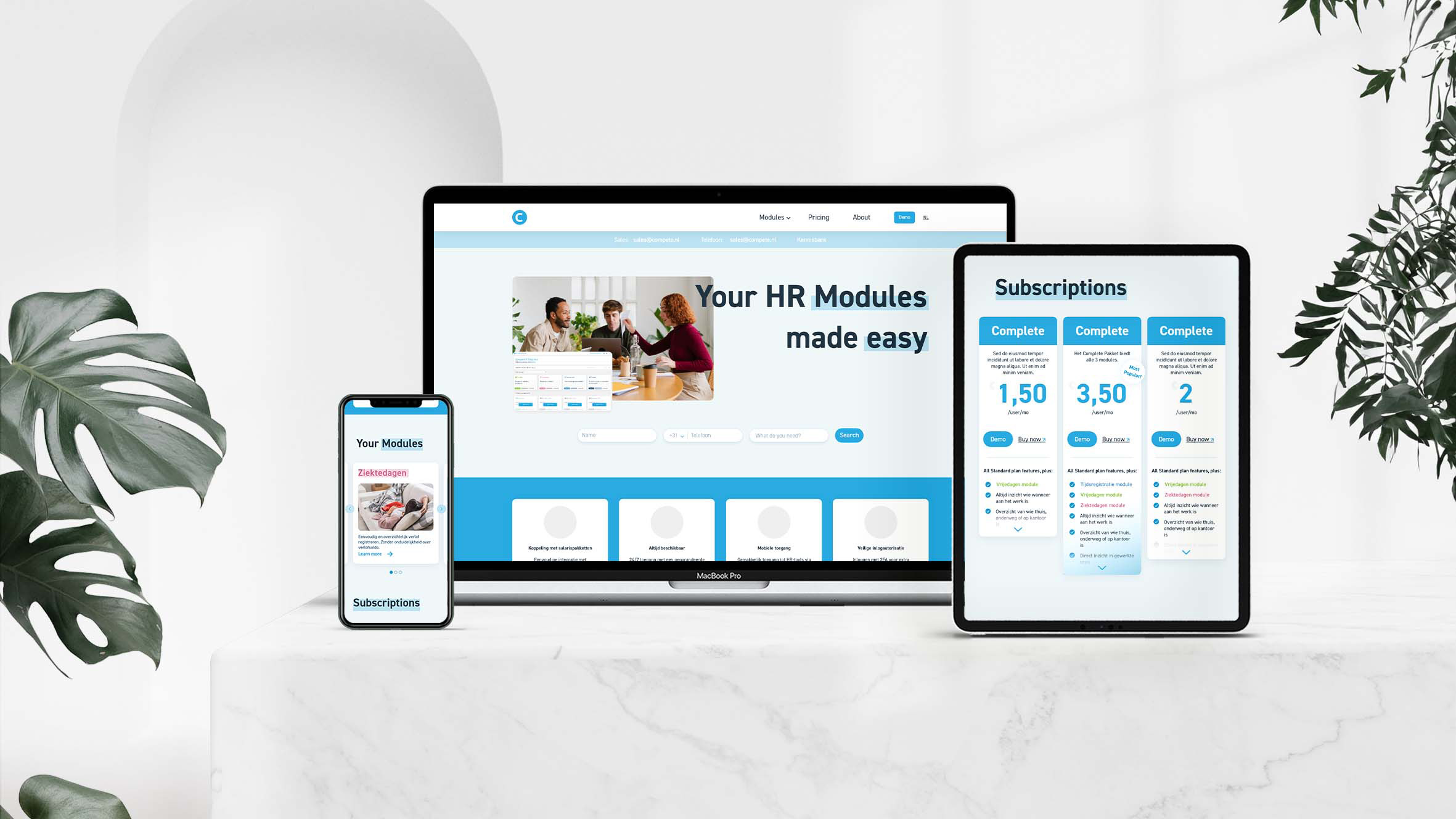
Web design🎯 UI/UX Design

Benchmark CareIllustration for Explainer Video

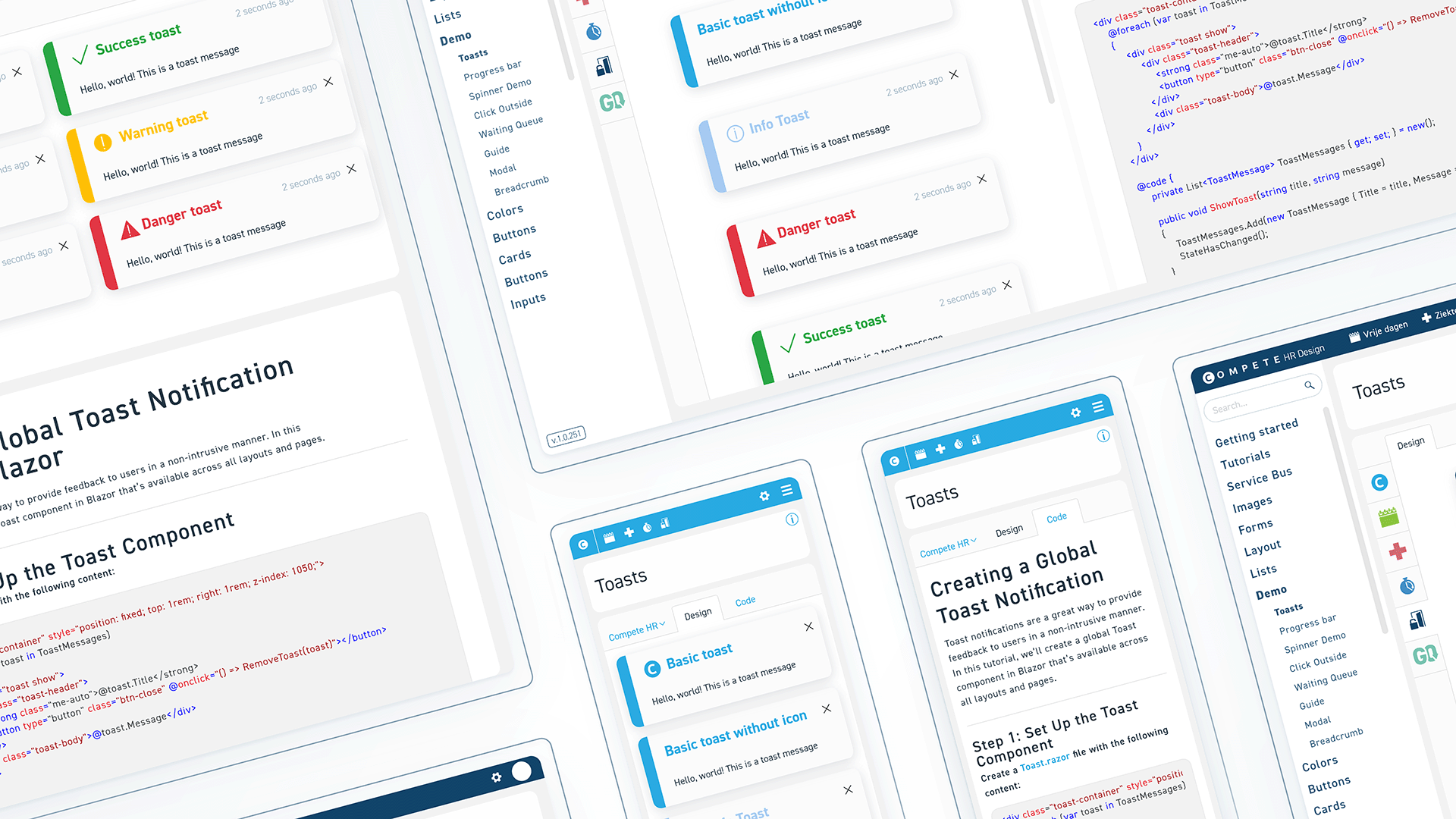
Design System🎯 UI/UX Design

Kiwa GoalsPoster

AAN🖼️ Illustration for Explainer Video

Austria LandscapesIllustrations

Dignita🖼️ Illustration for Explainer Video

KarterStory board

ContractChainIllustration for Explainer Video

IMR AbbottIllustration for Explainer Video

Good VibrationsAnimated 2D Explainer video

ZoetermeerAnimated 2D Explainer video

LinkedInBannerIllustration

Continue MonitoringIllustration for Explainer Video

BHV VaardigAnimated 2D Explainer video

ABB Hero of the MonthAnimation
Privacy Statement | Terms of Service
Copyright and all rights reserved 2024
Website built with Semplice