Device details
Role(s): UI/UX Designer
Tools: Pen and Paper, Adobe XD, Illustrator
Devices: Computer, Tablet, Phone
Project type: UI/UX
At Access, we install devices that scan badges for entry. We created something installers can use remotely, and in-person to adjust doors, and badges and to see if they are working correctly. We wanted to use buttons strategically. With Garageband as inspiration, we created a user-friendly screen with the main device at the center.
1. Intro
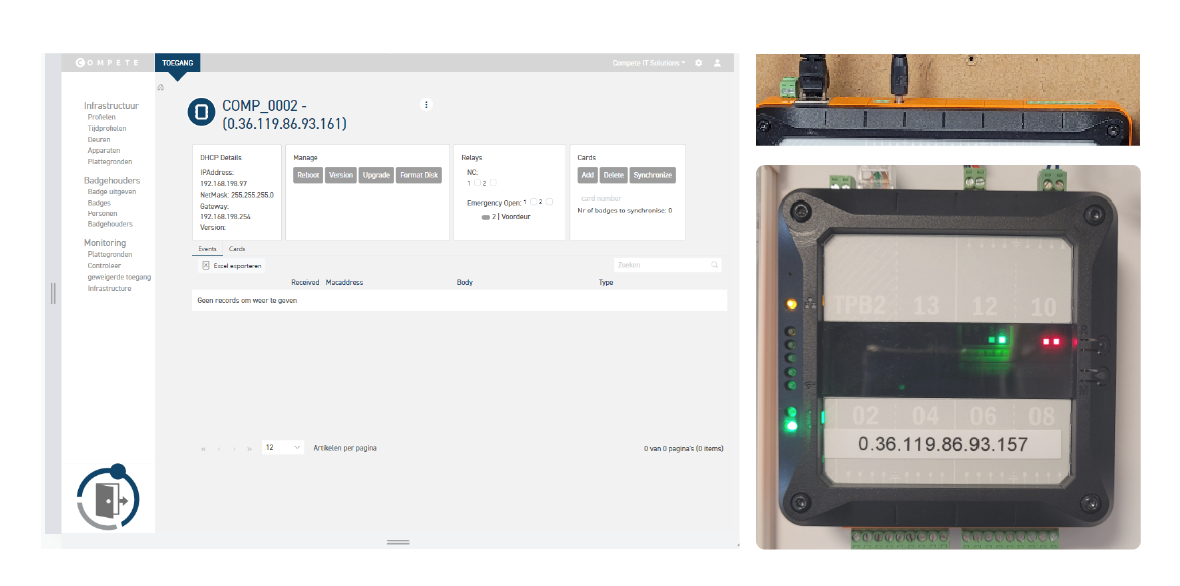
Below you see the old screen used for the process of installing, it looks confusing, disorganised and messy. This screen was completely overhauled for browser, phone and tablet. On the right you see one of the devices used to install.

2. Illustrations
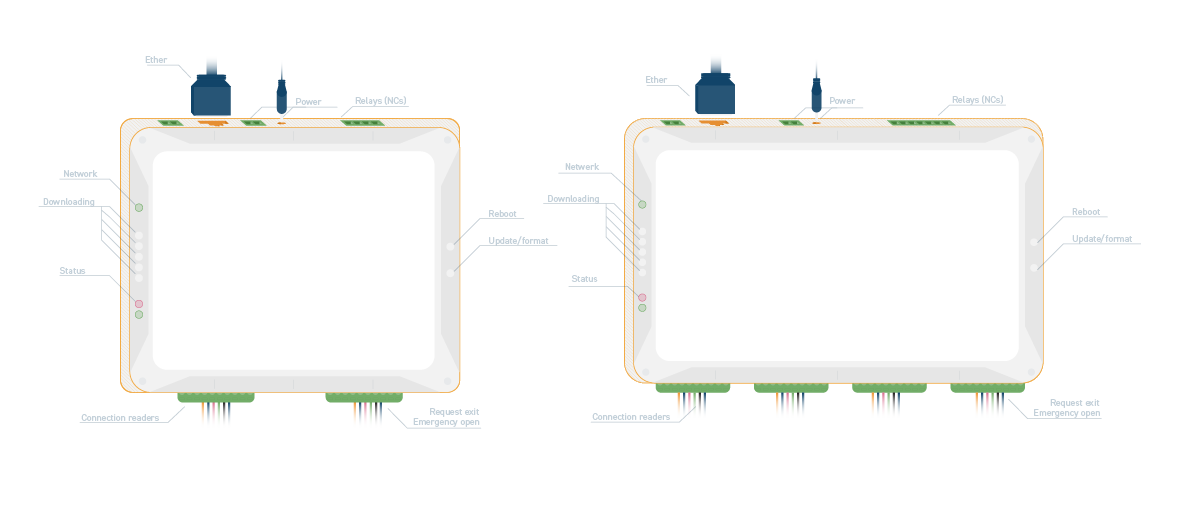
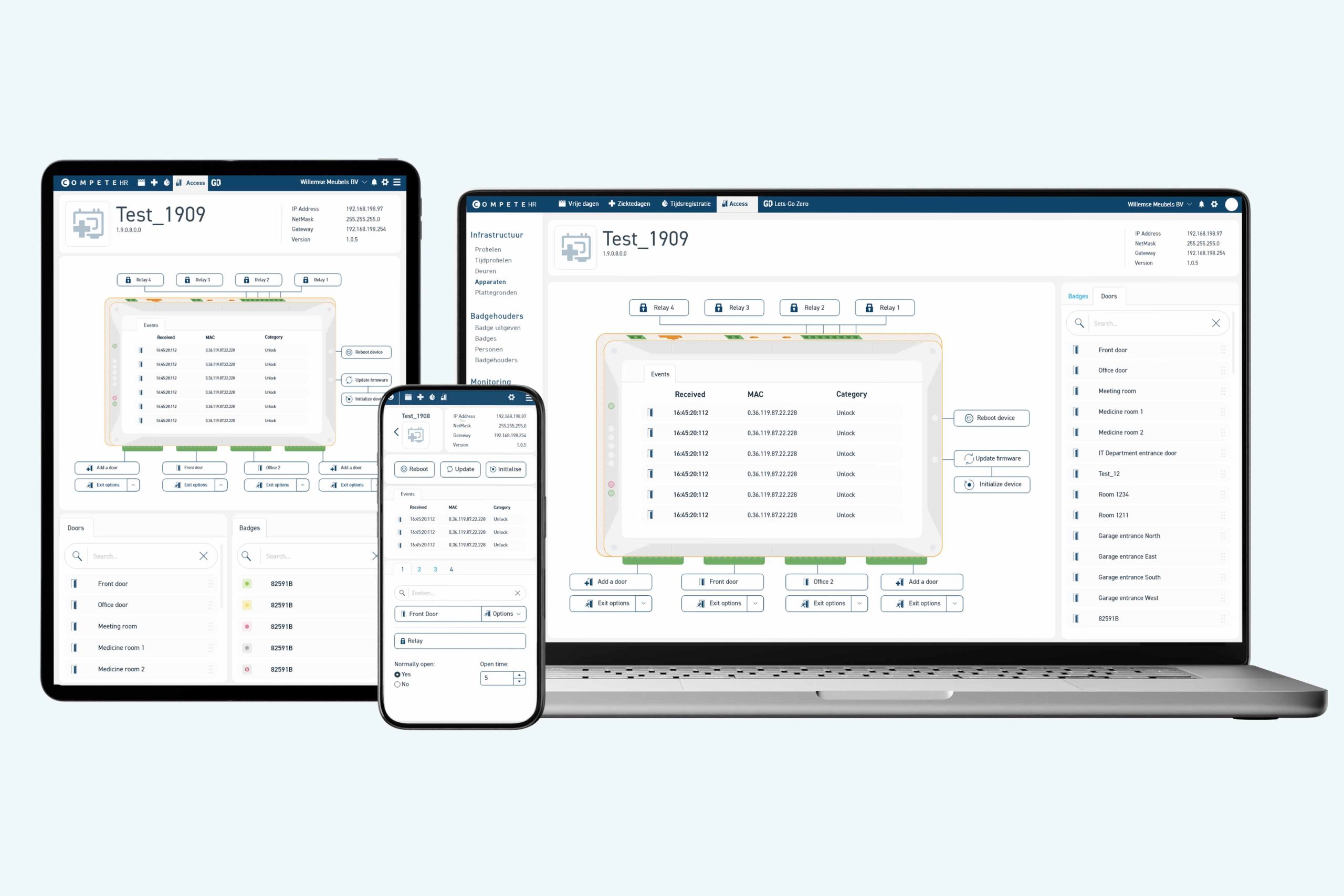
It quickly became clear we wanted to display the actual device visually on the screen so installators would know what to do both in person, as remotely. Therefor we created illustrations. clearly showing plugs and a screen in the middle to broadcast live events of the selected device.

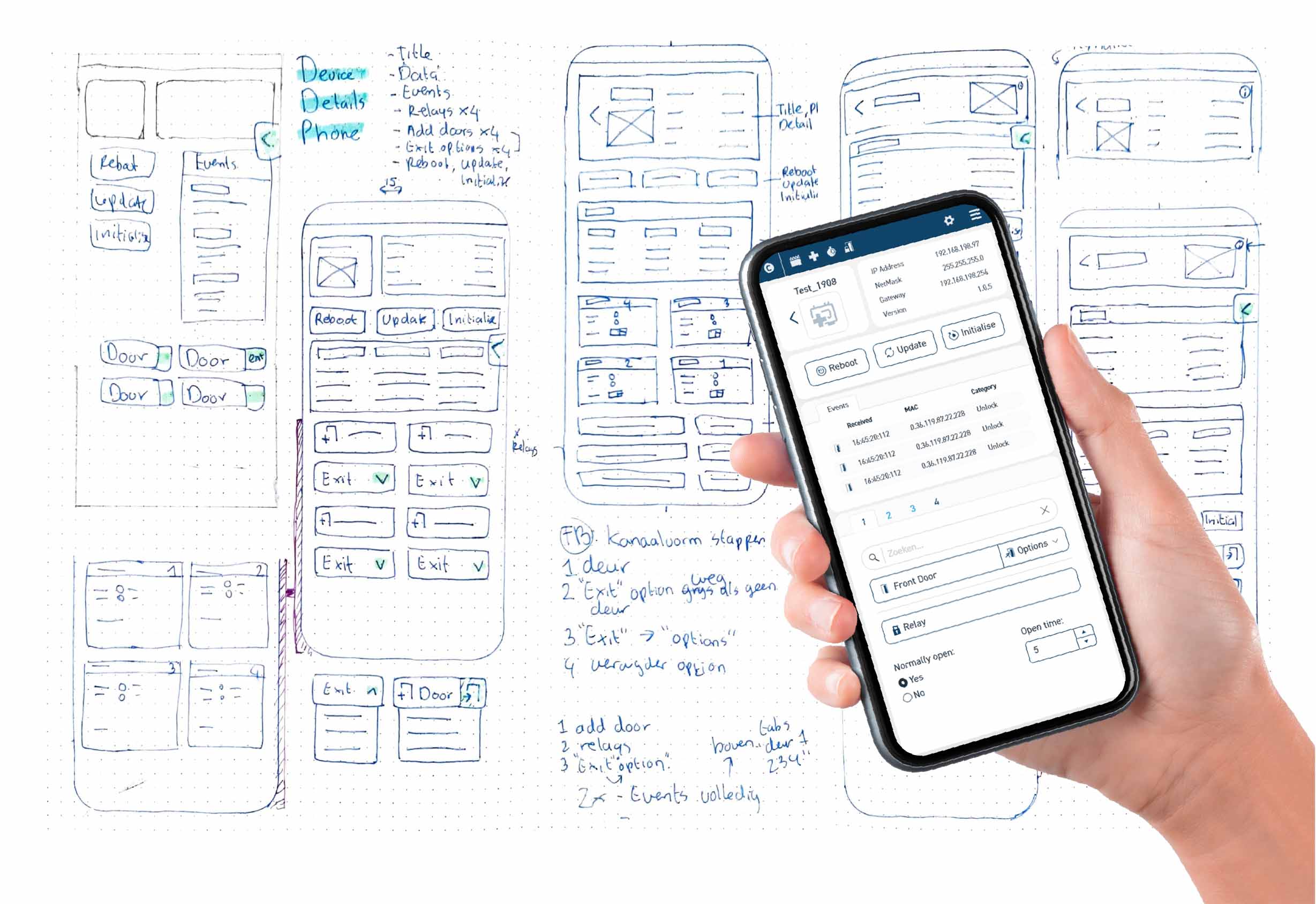
3. Mobile
On mobile, we removed the illustration all together, because it would be too cluttered. We turned the doors into tabs.

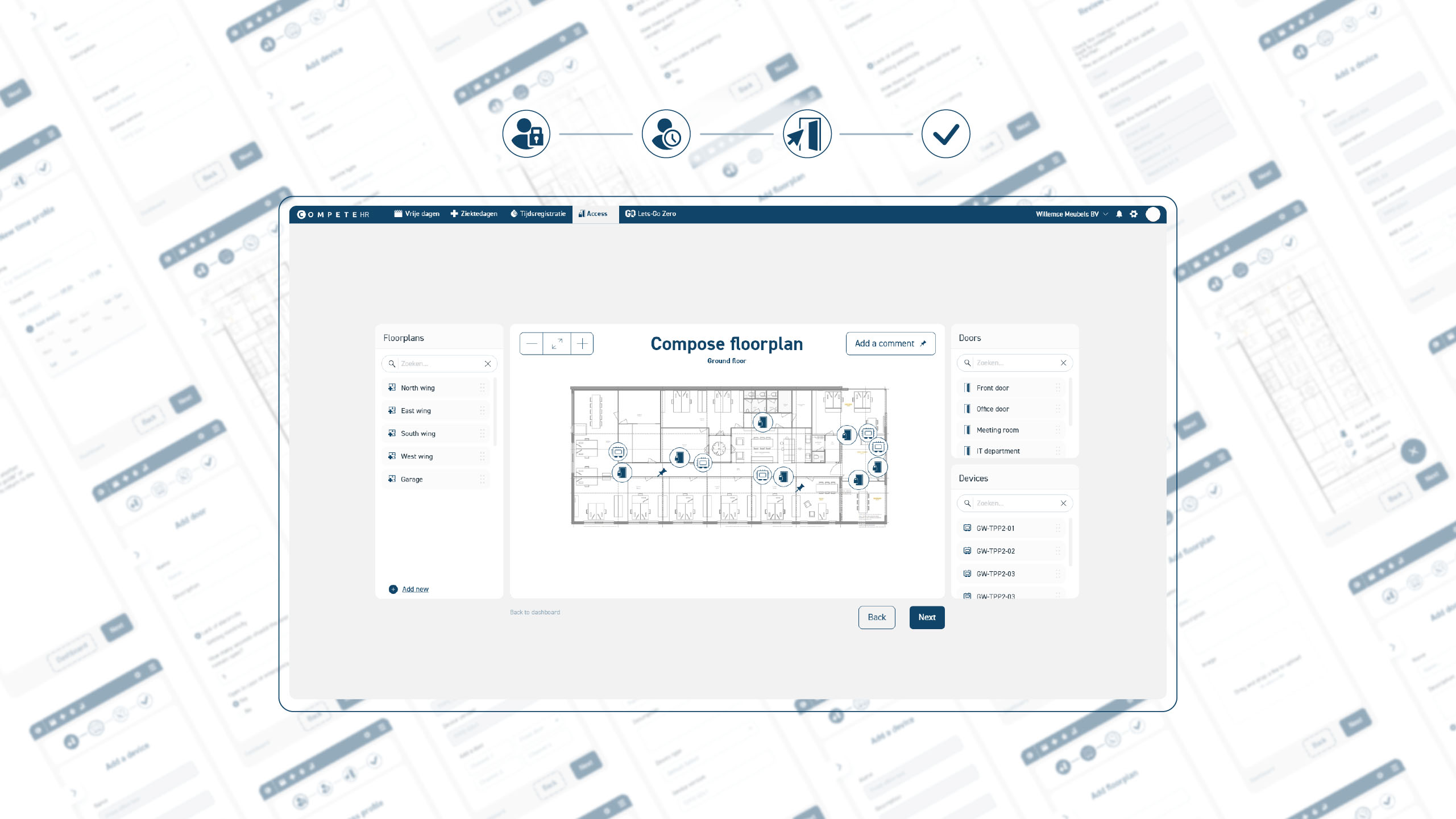
4. Screens

Selected Works

Access Wizard🎯 UI/UX Design

Docubird🎞️ Animated 2D Explainer video

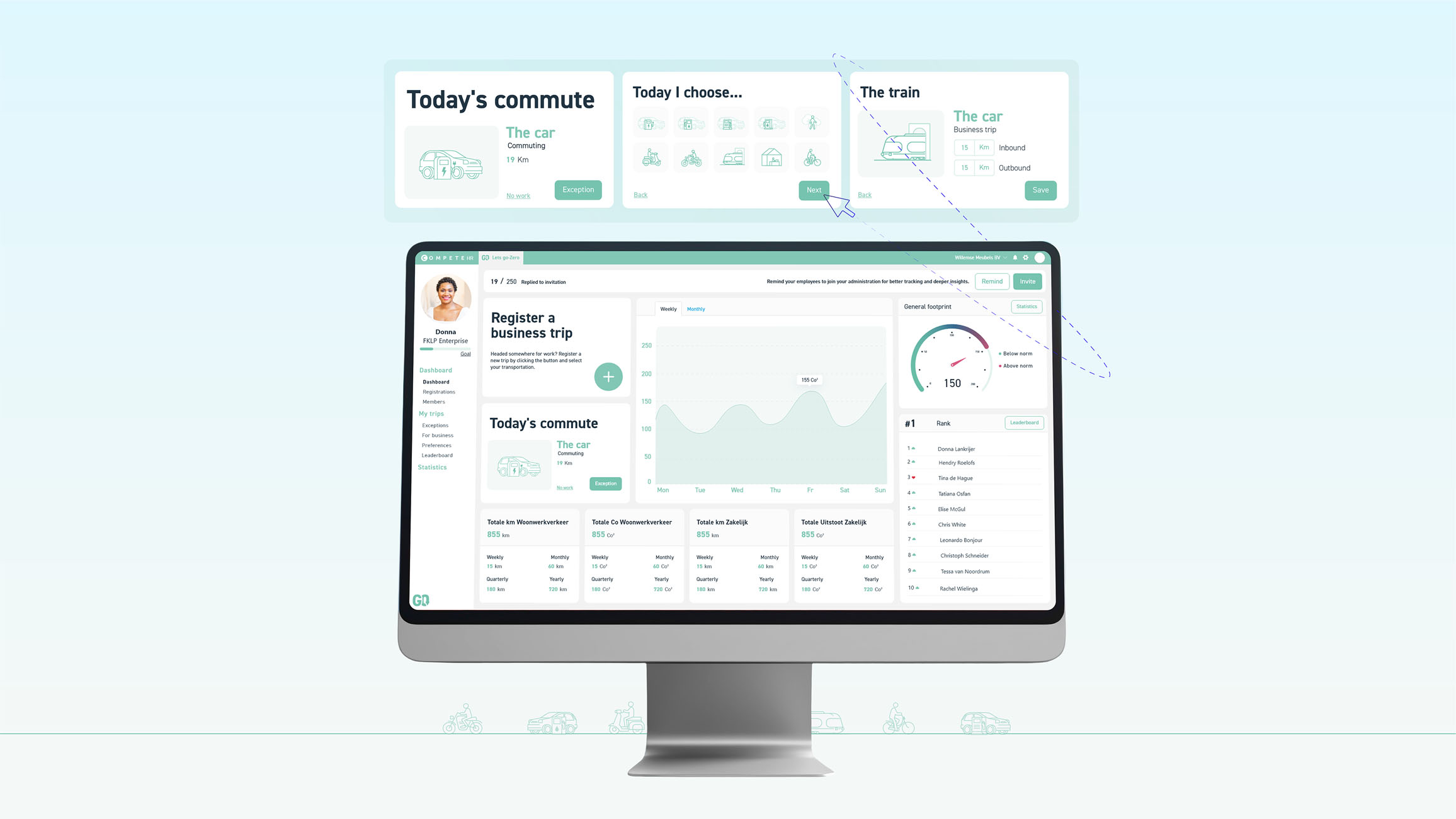
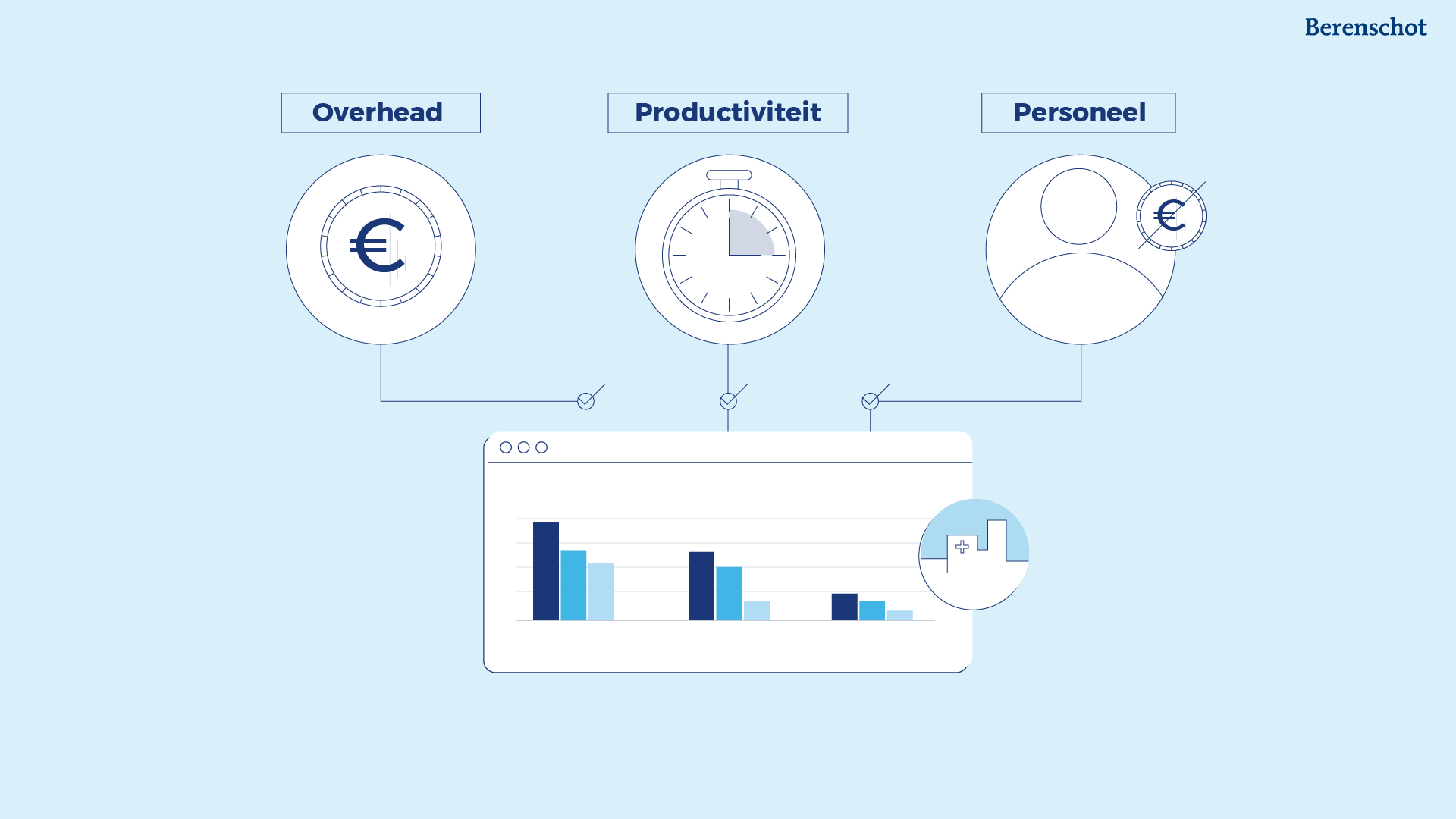
LGZ Dashboard🎯 UI/UX Design

COEO🖼️ Illustration for Explainer Video

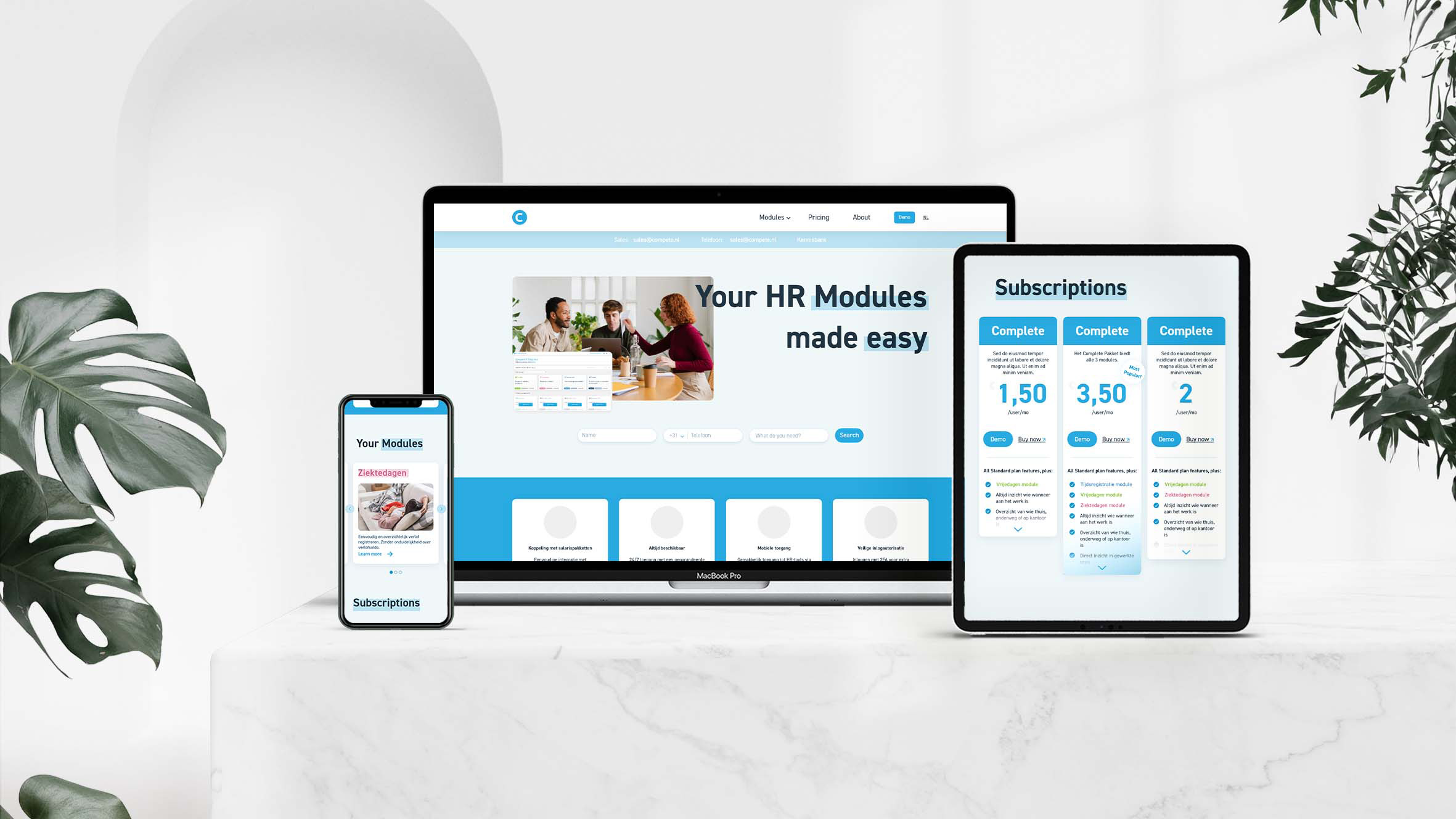
Web design🎯 UI/UX Design

Benchmark CareIllustration for Explainer Video

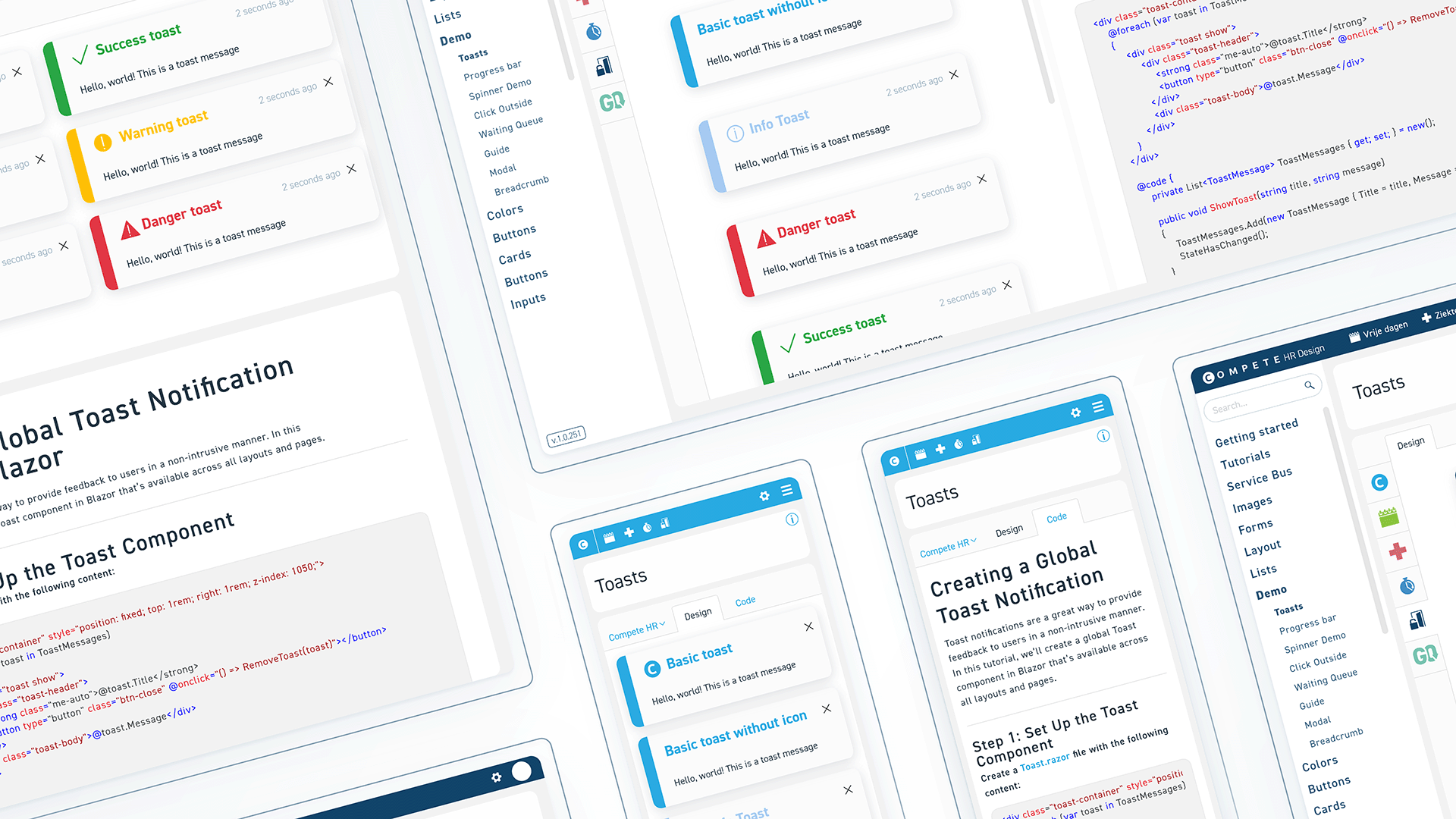
Design System🎯 UI/UX Design

Kiwa GoalsPoster

AAN🖼️ Illustration for Explainer Video

Austria LandscapesIllustrations

Dignita🖼️ Illustration for Explainer Video

KarterStory board

ContractChainIllustration for Explainer Video

IMR AbbottIllustration for Explainer Video

Good VibrationsAnimated 2D Explainer video

ZoetermeerAnimated 2D Explainer video

LinkedInBannerIllustration

Continue MonitoringIllustration for Explainer Video

BHV VaardigAnimated 2D Explainer video

ABB Hero of the MonthAnimation
Privacy Statement | Terms of Service
Copyright and all rights reserved 2024
Website built with Semplice