Compete-HR Design System
Roles: UI/UX Designer
Tools: Pen and Paper, Adobe XD
Devices: Desktop, Tablet, Mobile
Project type: UI-Design
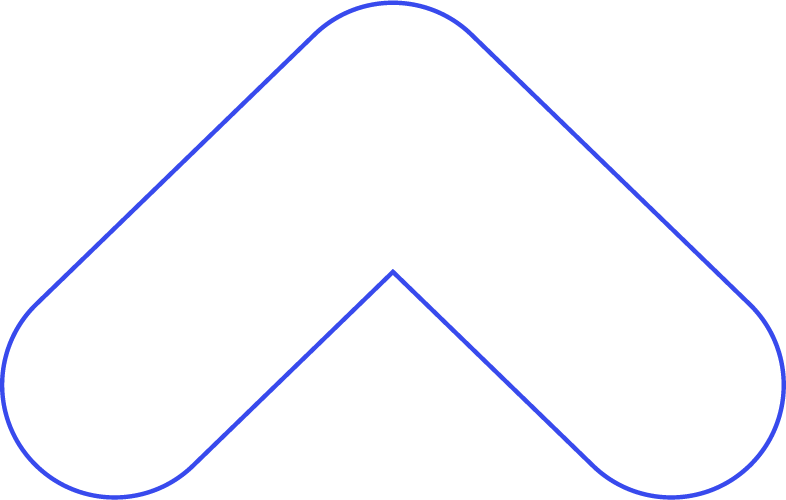
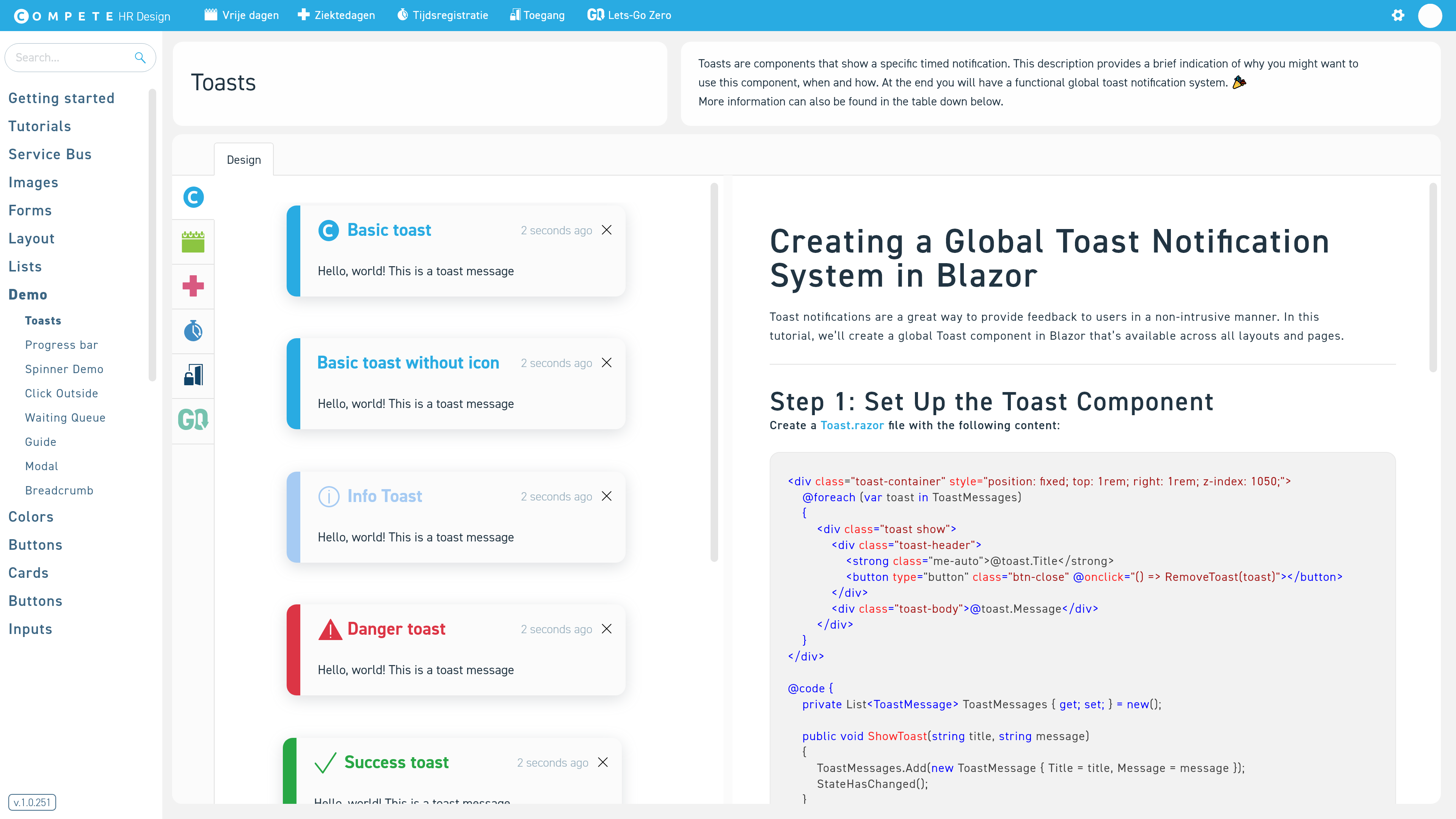
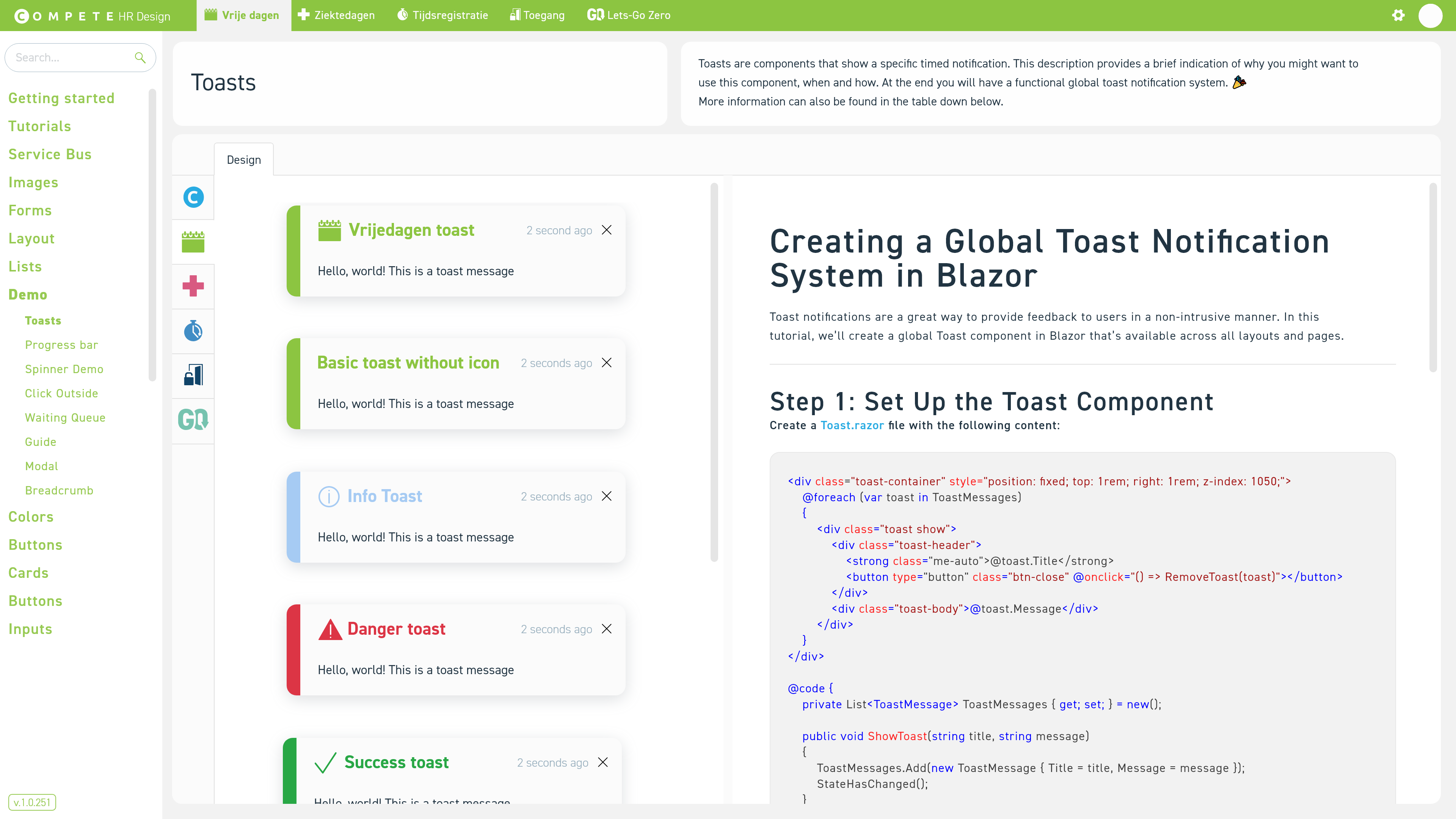
After establishing hundreds of UI components for a functional UI component library, I designed a complete interactive user guide with guidelines for the designers and developers to stay consistent within the corporate identity when expanding.
1. Feature Specification






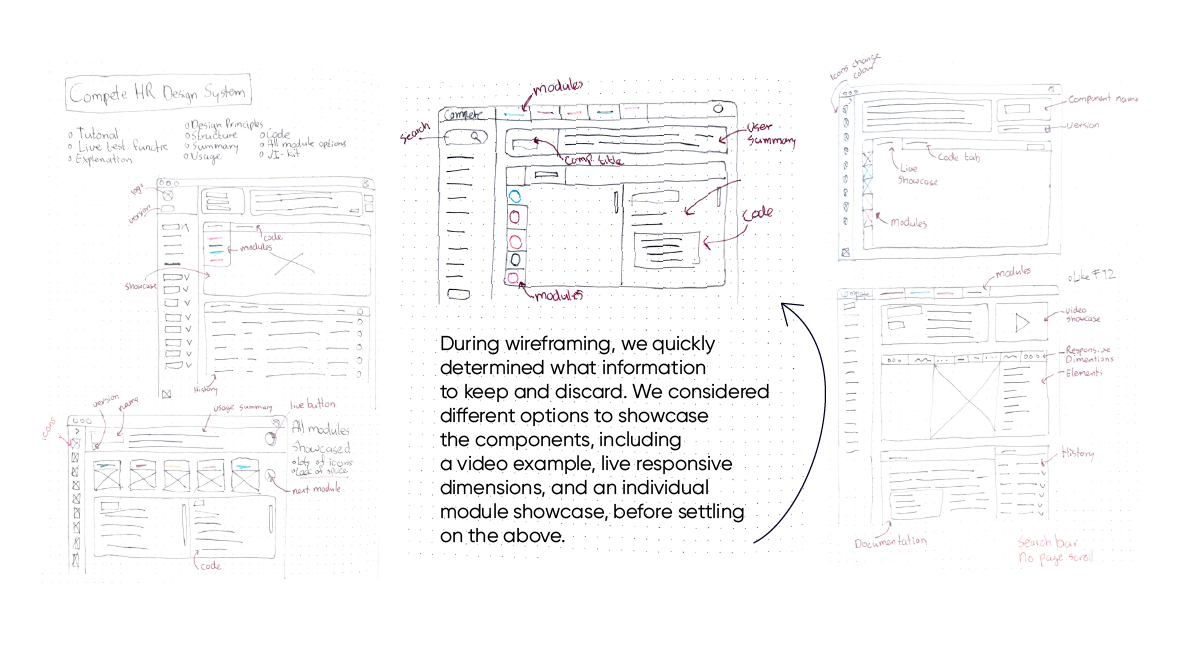
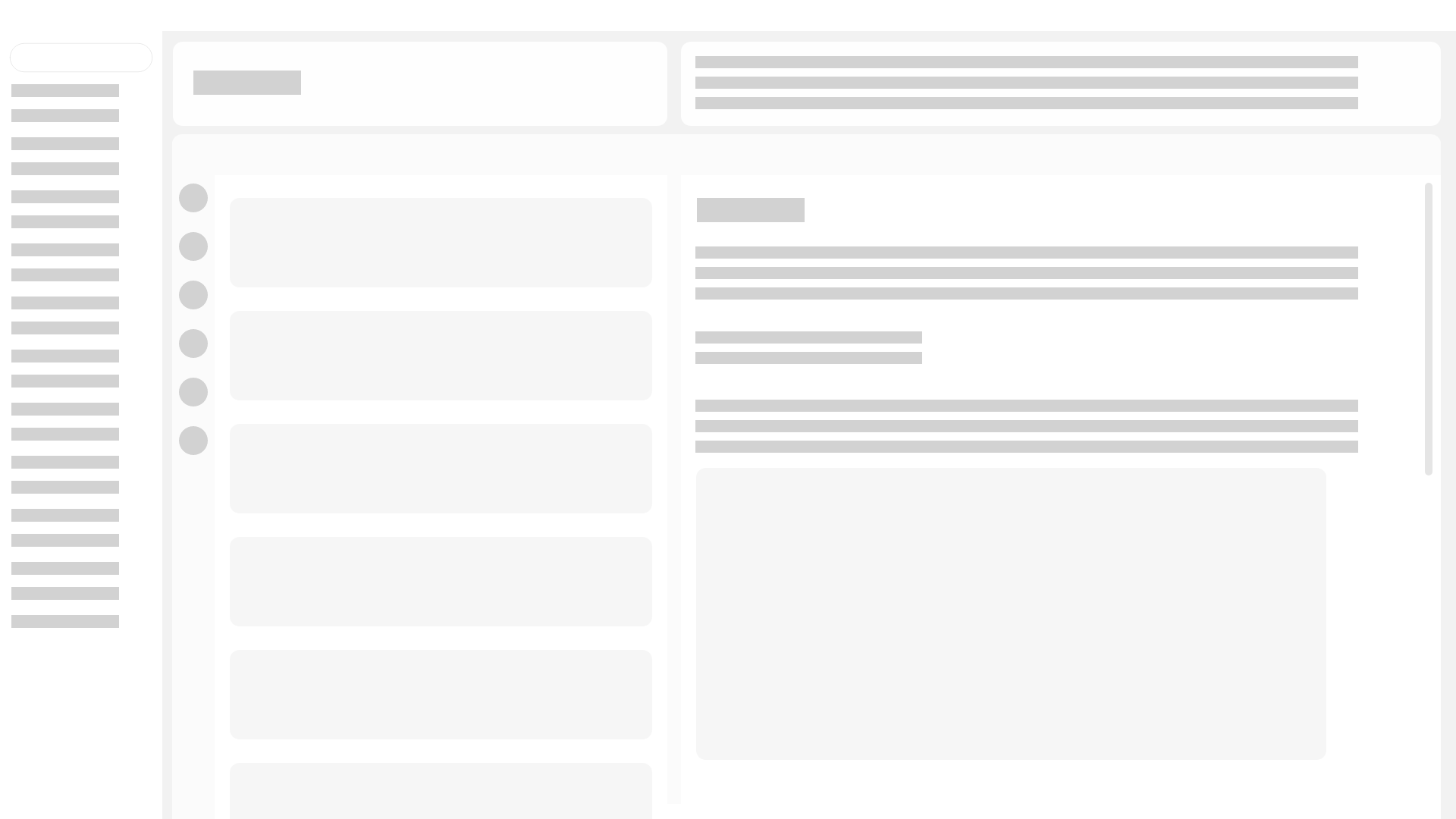
2. Wireframes

3. Low Fidelity
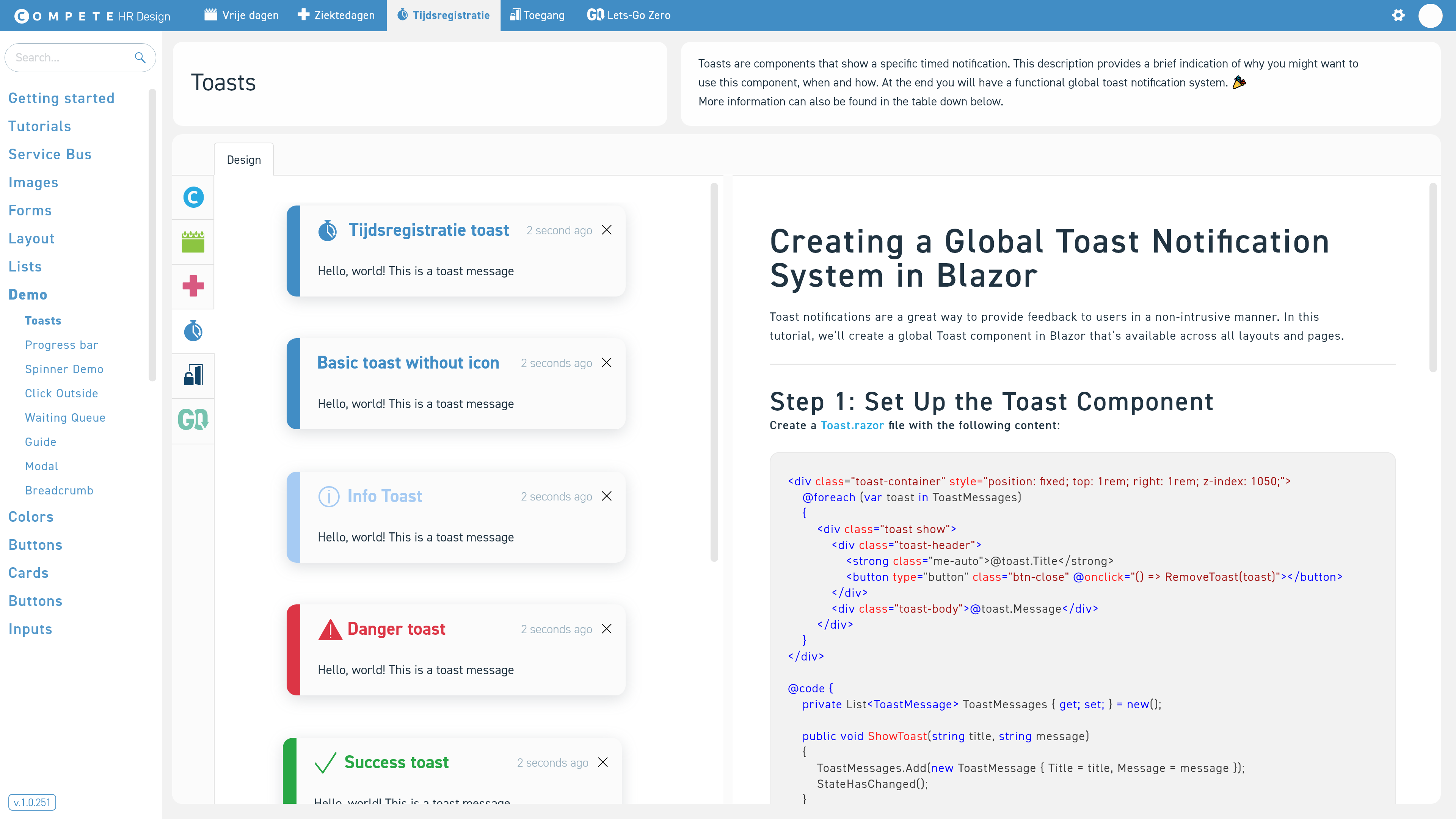
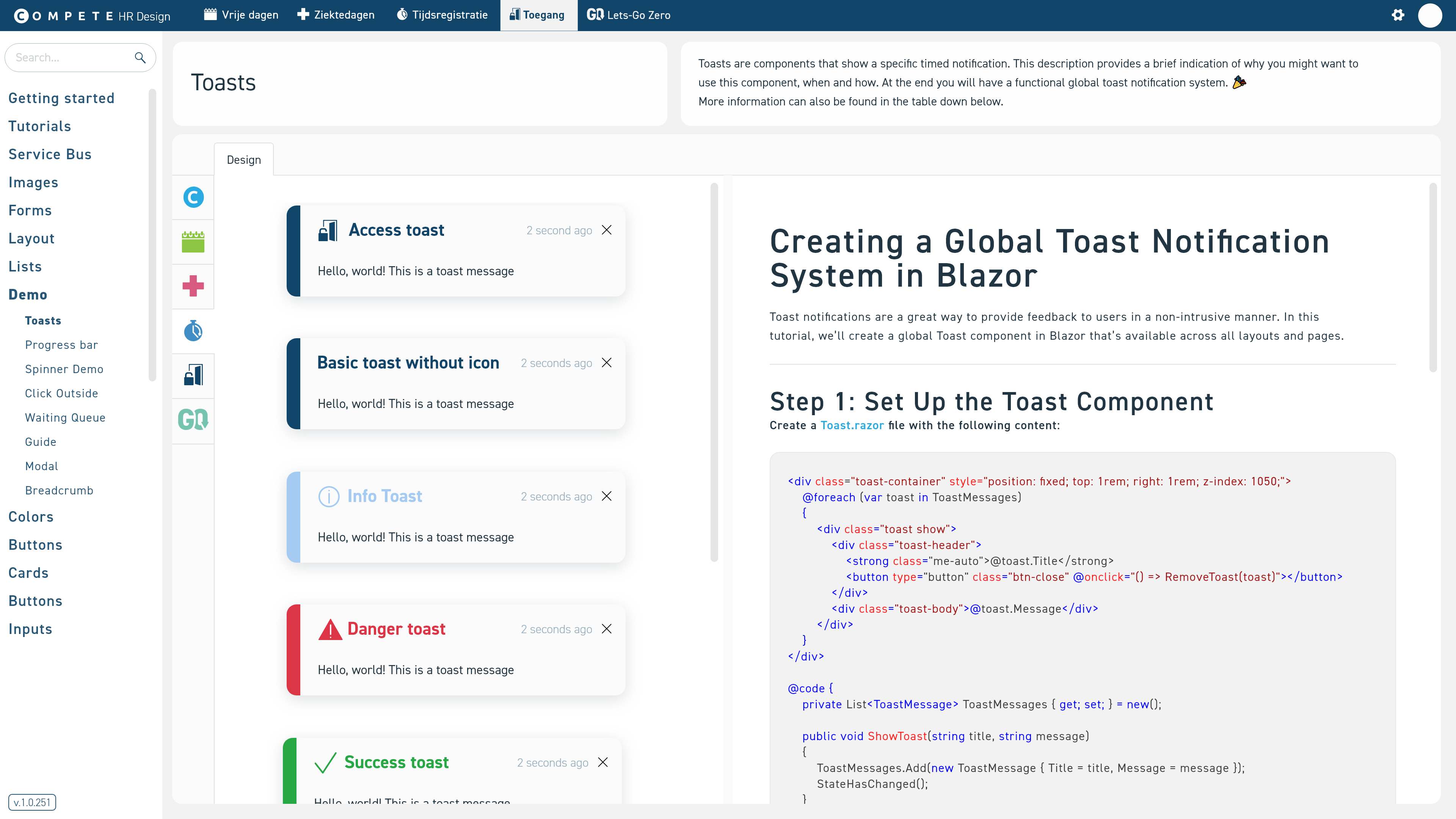
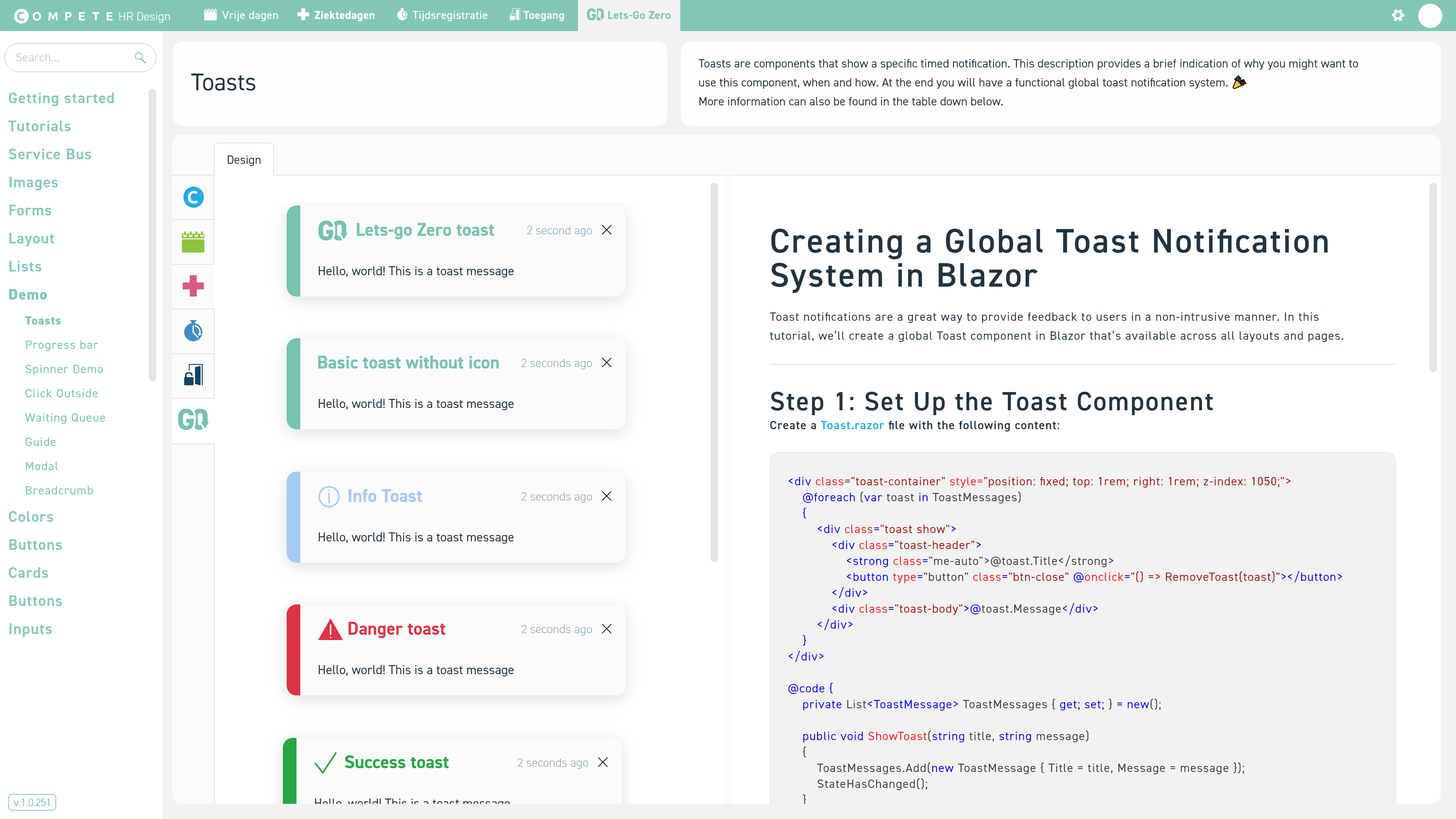
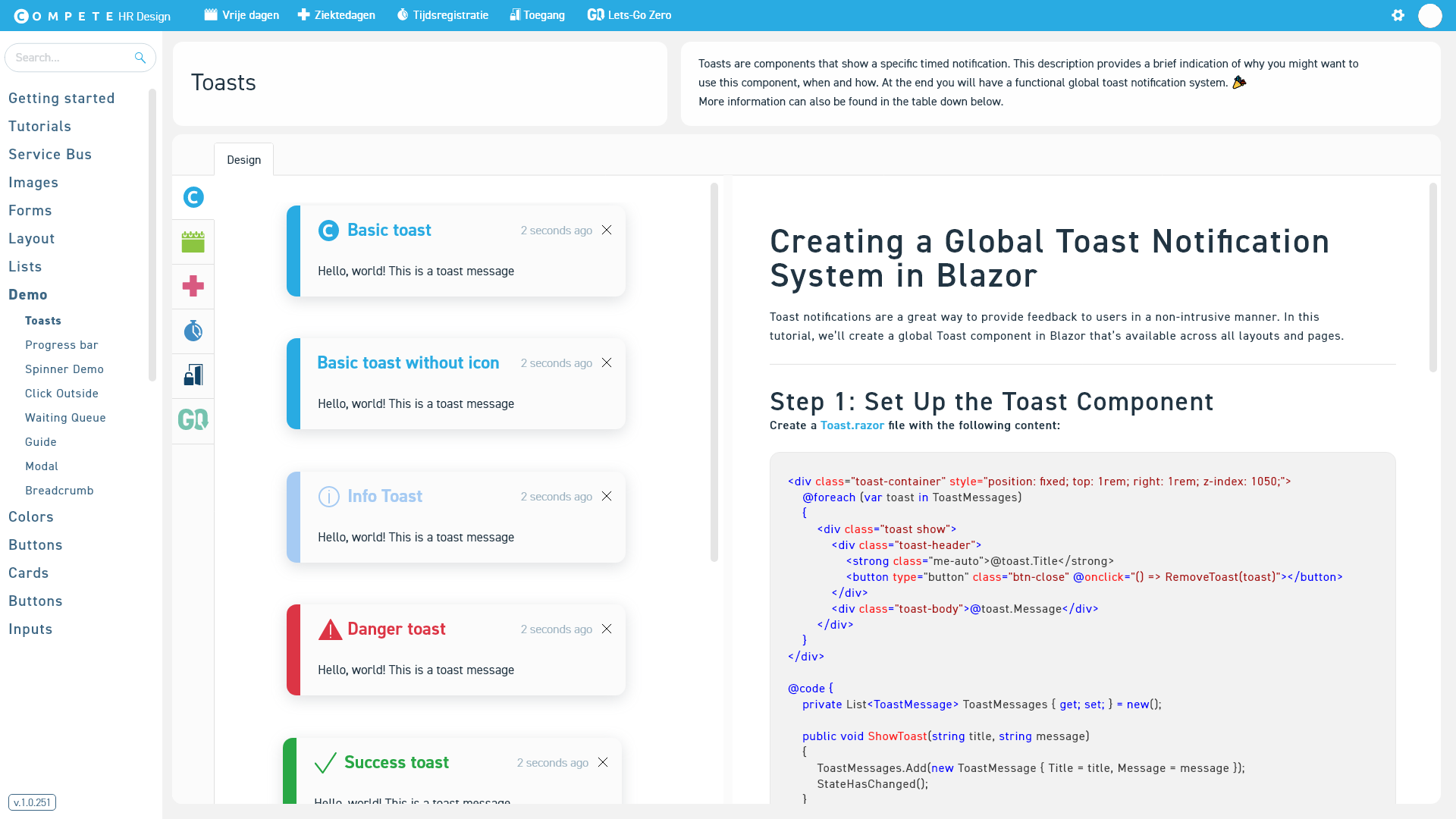
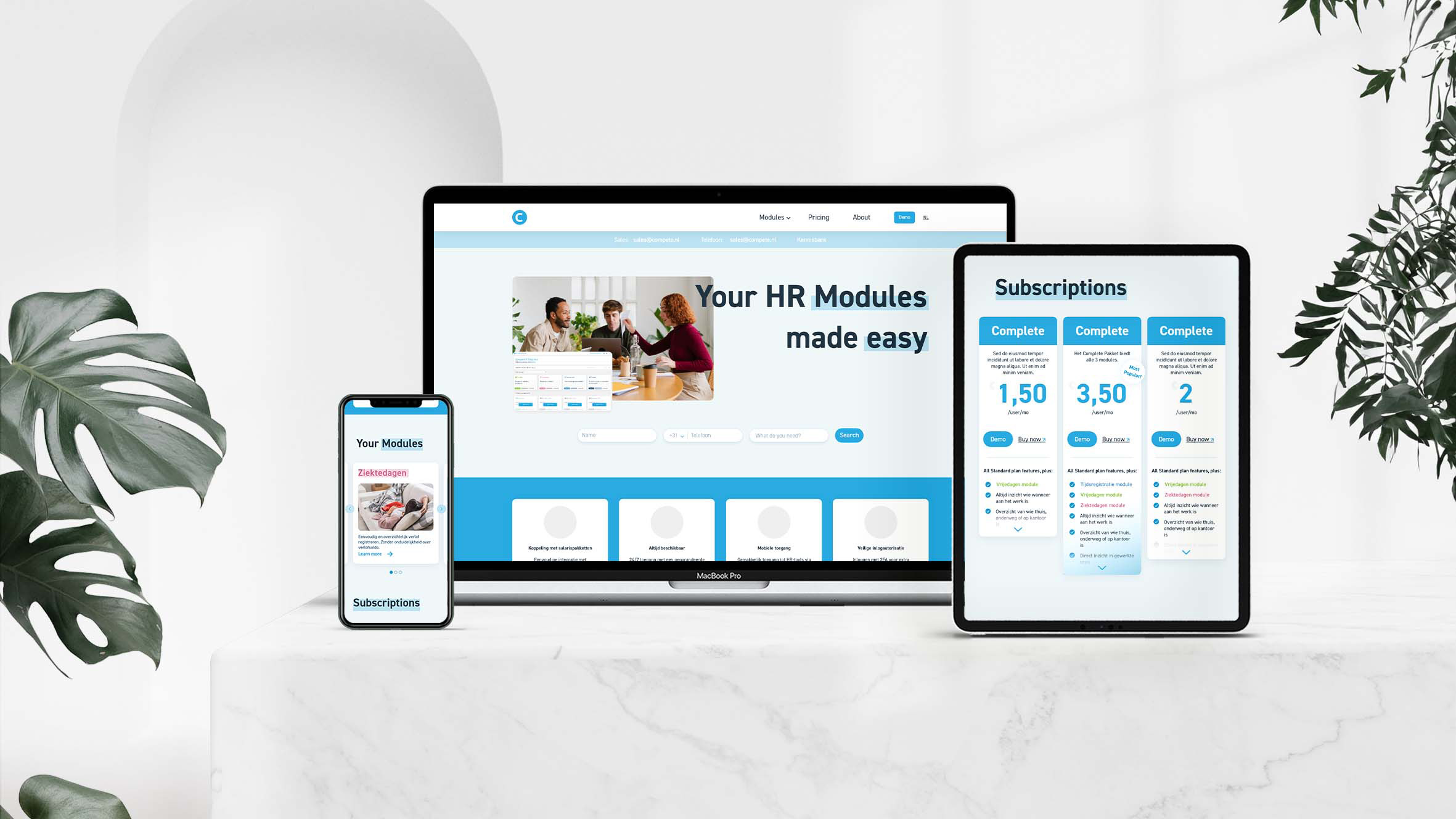
The design we chose provides options for future expansion. It clearly communicates to the user what module is currently being viewed and there is enough space for showcasing one, or multiple components.


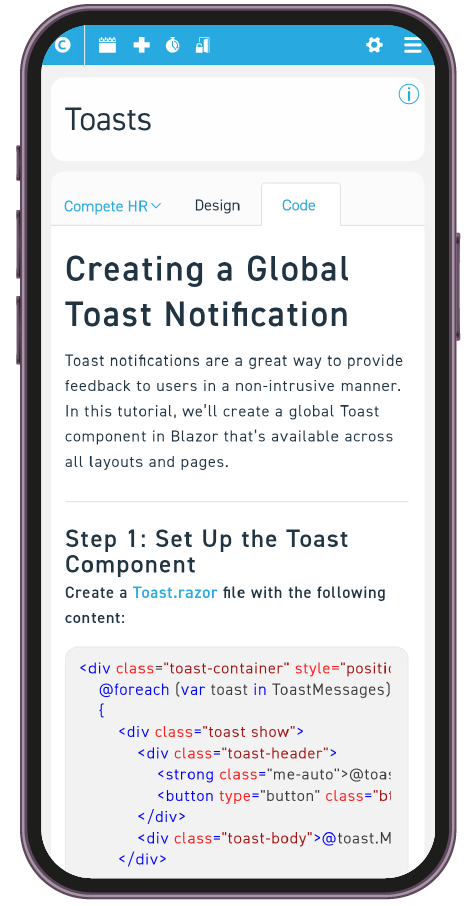
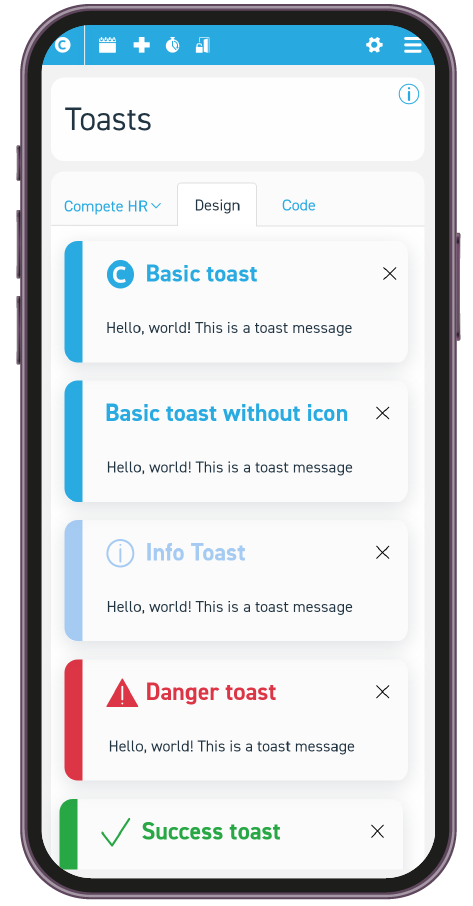
4. Mobile & Tablet friendly :)


Thanks for checking it out
Selected Works

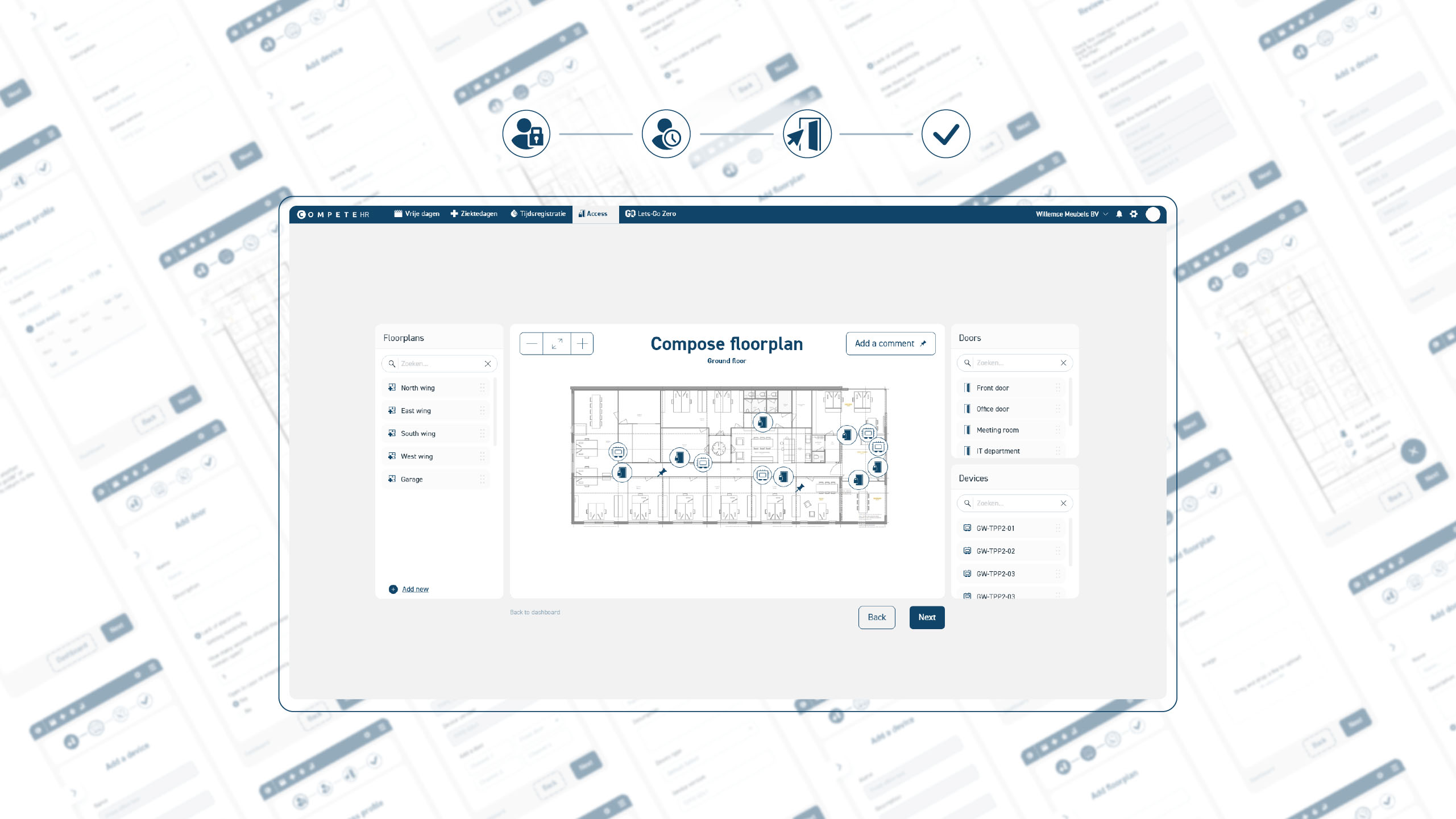
Access Wizard🎯 UI/UX Design

Docubird🎞️ Animated 2D Explainer video

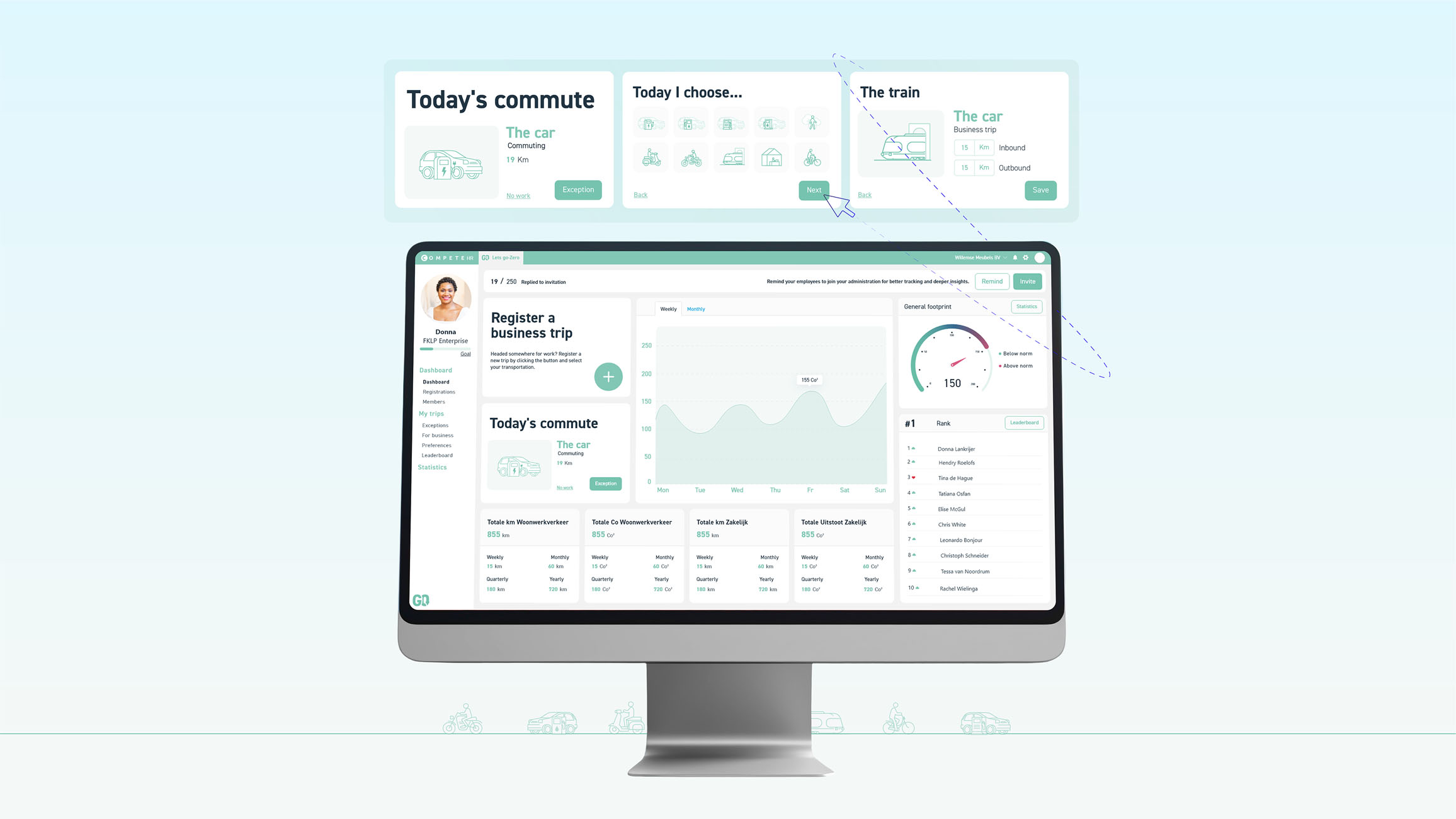
LGZ Dashboard🎯 UI/UX Design

COEO🖼️ Illustration for Explainer Video

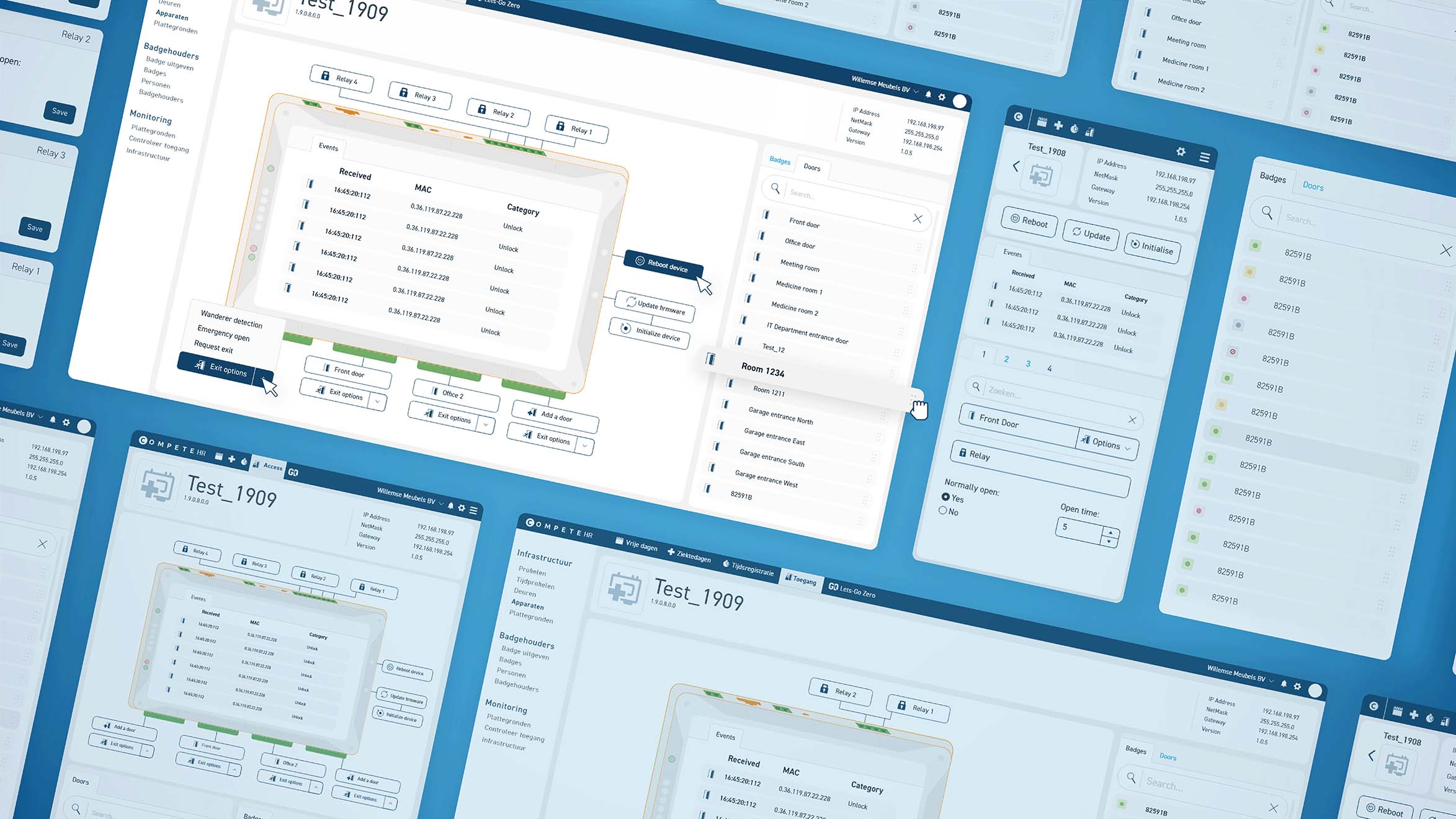
Device Details🎯 UI/UX Design

Web design🎯 UI/UX Design

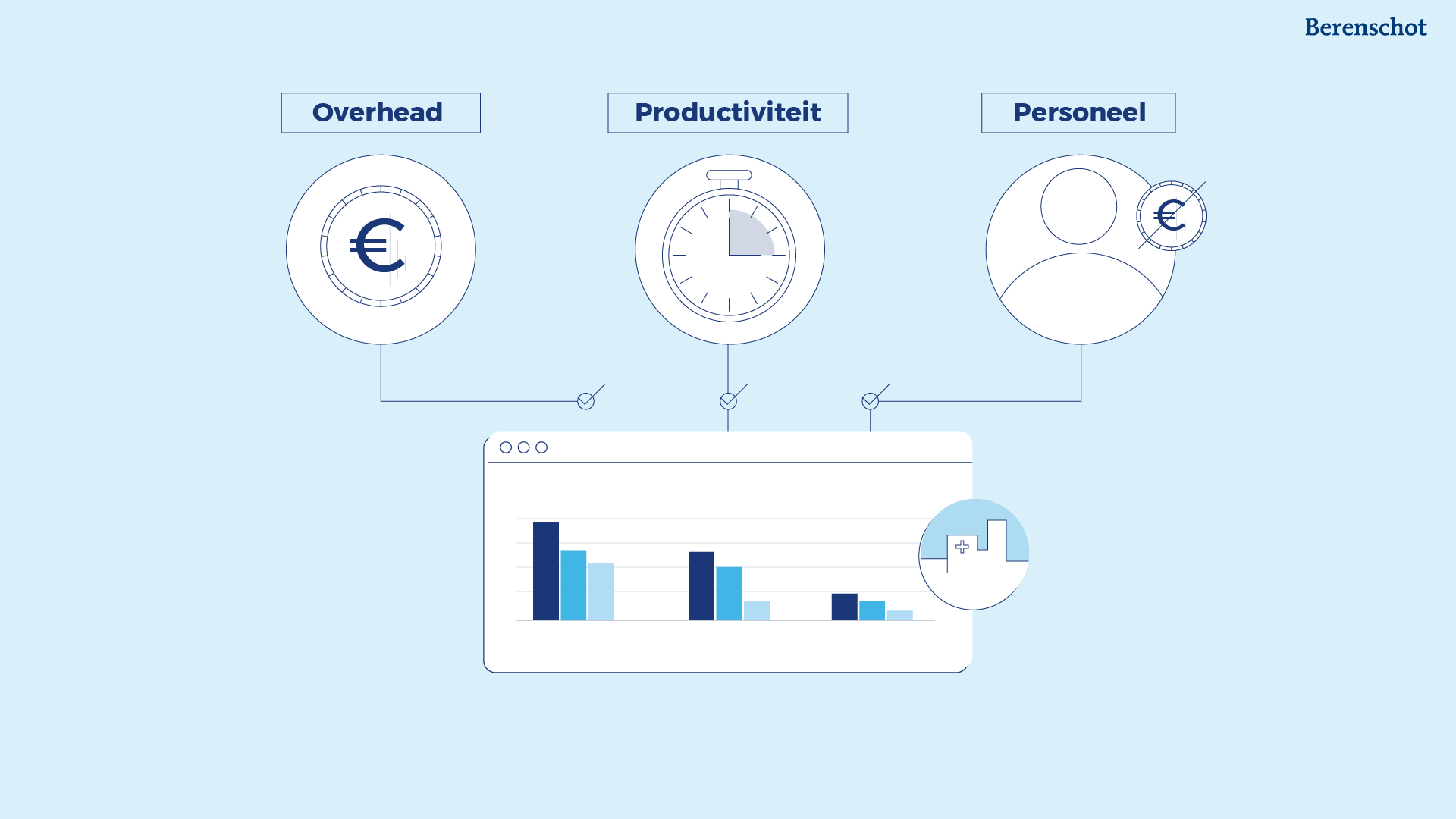
Benchmark CareIllustration for Explainer Video

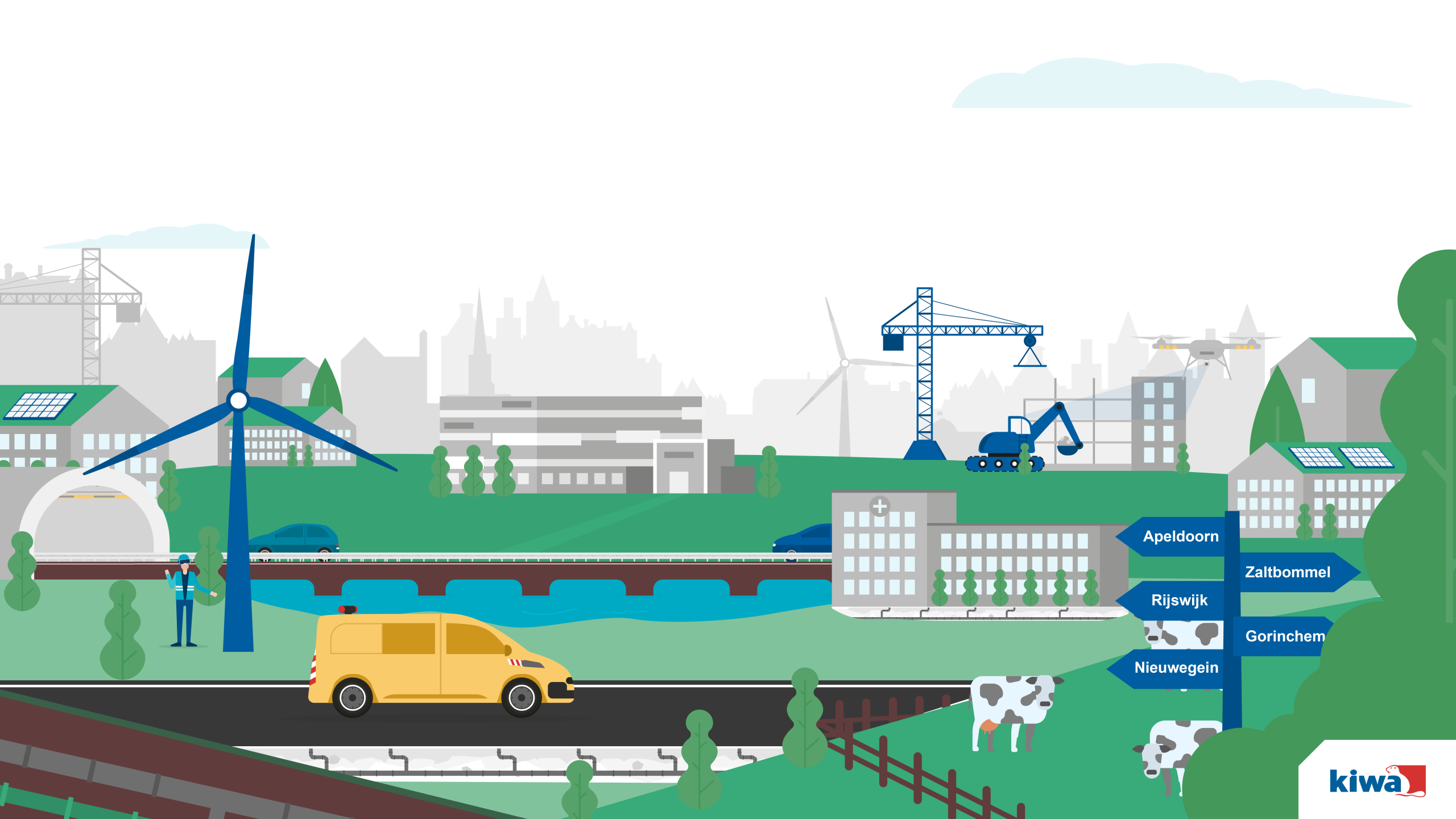
Kiwa GoalsPoster

AAN🖼️ Illustration for Explainer Video

Austria LandscapesIllustrations

Dignita🖼️ Illustration for Explainer Video

KarterStory board

ContractChainIllustration for Explainer Video

IMR AbbottIllustration for Explainer Video

Good VibrationsAnimated 2D Explainer video

ZoetermeerAnimated 2D Explainer video

LinkedInBannerIllustration

Continue MonitoringIllustration for Explainer Video

BHV VaardigAnimated 2D Explainer video

ABB Hero of the MonthAnimation
Privacy Statement | Terms of Service
Copyright and all rights reserved 2024
Website built with Semplice